1. L’UX Research : Pourquoi devrai-je m’y intéresser ?
L’UX Research ou Recherche UX utilise une variété de méthodes d’investigations afin d’ajouter du contexte et des insights au processus de design.
Elle se positionne dans un processus plus large de design d’interface, commençant par la Recherche UX pour finir par le UI Design.
En ajoutant du contexte pour mieux comprendre ses utilisateurs et leurs besoins, la Recherche UX va permettre de déceler des problèmes jusque-là ignorés.
L’objectif principal est de nourrir les choix de design en se positionnant du point de vue de l’utilisateur final.
Cela permet, entre autres, de ne pas concevoir pour un seul utilisateur : vous-même !
C’est malheureusement un écueil récurrent : un responsable peut considérer qu’il « connait » ses clients et utilisateurs, qu’il peut facilement deviner ou se mettre à leur place et donc déterminer la meilleure interface pour eux.
La recherche UX répond au besoin d’apporter des données au processus de design pour prendre les bonnes décisions.
2. Quels sont les avantages de la recherche utilisateur ? Pourquoi faire de la recherche UX ?
La Recherche UX aide les équipes de design à valider leurs suppositions et donc à inévitablement réduire les coûts, la durée de production (principalement le développement) et de correction.
- Elle est importante car elle vous protège de concevoir un mauvais produit, ou un produit non-adapté à votre cible.
- Elle permet de supprimer les suppositions du processus de design.
Cela vous fait économiser du temps et de l’argent. En investissant dans la Recherche UX, vous préparez des économies sur les coûts de développement et modifications éventuelles suite à la mise en ligne.
Comment ça marche ?
Au début, cela consiste à se concentrer sur les objectifs, l’environnement et le fonctionnement de l’entreprise, ses parties prenantes, pour bien comprendre ses problématiques.
Ensuite, la recherche utilisateur se découpe en deux parties :
- Récupérer des données
- Les analyser et les synthétiser pour en tirer le meilleur
La data ou donnée va être récoltée sous deux formes :
Qualitative : Pour aider à comprendre les actions des utilisateurs, leur état d’esprit et ressenti. Les données qualitatives sont souvent obtenues grâce à des interviews ou échanges directs avec les utilisateurs.
Quantitative : C’est analyser des volumes de données pour illustrer ce qui se passe sur une interface donnée. L’utilisation de statistiques est privilégiée et va permettre de dégager des tendances d’utilisation et des segments d’utilisateurs.

3. Quelles sont les techniques de l’UX Research ?
L’UX Research requiert une méthodologie et un processus de travail structuré afin de collecter les bonnes données et de les ordonner correctement afin d’en tirer les meilleures recommandations.
Différentes méthodes la composent et vont servir à récupérer des données exploitables. Selon le Nielsen Norman group, nous pouvons les répartir en 4 grandes catégories :
Découvrir / Explorer / Tester / Ecouter
De nombreuses méthodes peuvent entrer dans ces catégories, nous allons nous concerter sur celles particulièrement applicables au web (Site et Applications).
1. Découvrir
Les Interviews :
C’est l’observation de l’utilisateur dans son environnement normal et non en laboratoire. Elles ont une tendance à être plus naturelles et réelles et donc moins scriptées.
La durée est située entre 30 minutes et 1 heure. Par ce moyen, nous pouvons récupérer des informations sur l’interviewé tels que ses attitudes, croyances, désirs et besoins. L’intérêt de l’interview est également d’aller récupérer des informations inattendues et plus personnelles.
Cela peut permettre de découvrir des habitudes d’usages complexes à anticiper et deviner car très dépendant de cas particuliers d’usage.
Les interviews peuvent être faites également auprès des dirigeants et parties prenantes, afin d’obtenir un maximum d’informations sur les objectifs, KPIs clés du projet et l’état de l’écosystème digital actuel.
L’étude ethnographique :
Ces études sont basées sur l’analyse et l’observation des humains dans leur environnement naturel et non dans un cadre rigoureusement scientifique.
Plusieurs techniques peuvent lui être imputée:
- L’observation participative : Les UX researcher s’immergent dans le quotidien des utilisateurs afin de mieux comprendre leur vie et contexte d’usage. Cela permet de mieux comprendre l’origine de certains comportements.
- Les évaluations environnementales : C’est l’étude de la situation des participants, l’impact de leur environnement, leur relation et système de valeurs.
- Les entrevues ethnographiques / semi-structurées : Le chercheur va interroger le participant en fonction de ses objectifs de recherche tout en l’observant accomplir diverses tâches dans son environnement naturel ou d’usage. Les questions posées varient en fonction des domaines d’intérêt du sujet, du contexte, des tâches.
- L’ethnographie à pour but de faire connaître les comportements réels des gens, en prenant en compte ce qu’ils disent, ce qu’ils pensent et ce qu’ils font réellement. Elle facilite la conception de produits ou de services digitaux en permettant une compréhension approfondie des êtres humains, de leur perception du monde et de leur environnement social et culturel.
Benchmark UX :
Le benchmark est un moyen de comparer son site ou application avec ses concurrents directs ou indirects.
Il peut être fait en suivant une matrice qui va déterminer précisément les points à comparer. Il existe cinq éléments à ne pas perdre de vue (source ConversionXL) :
- Clarté (du message, proposition de valeur)
- Usabilité
- Crédibilité (confiance, sécurité, confort)
- Apparence
- Loyauté
L’analyse de ces éléments va vous faire passer en revue tout un panel de constituants d’un site : la construction des menus, les messages de réassurance, les caractéristiques du tunnel d’achat, les formulaires, l’utilisation de filtres, etc. Le benchmark est une source intéressante d’insights et permet d’identifier des best practices d’un secteur donné, mais aussi d’aller trouver des innovations dans des secteurs différents.
Point à ne pas négliger : Ce n’est pas parce-que vos concurrents font quelque chose que c’est bien ! Ils n’ont peut-être pas basé leur décision sur des données fiables.
2. Explorer
Les méthodes d’exploration sont faites pour aller plus loin dans le processus de design et visualiser plus concrètement les irritants utilisateurs.
Audit UX / Analyse heuristique :
Dans ce type d’analyse, un ou plusieurs experts passent en revue le site ou l’application et le compare aux meilleurs usages et grands principes de l’usabilité. Un des avantages est que cela permet d’obtenir rapidement des retours sur une interface.
Le rendu se fait souvent sous la forme d’un rapport agrémenté de captures d’écran, pour rapidement identifier les points de frictions ou éléments ne respectant pas les best practices.
La plus célèbre est l’analyse heuristique de Nielsen en 10 points.
L’analyse heuristique fait souvent partie d’un audit UX au sens plus large du terme.
Un autre avantage est d’avoir un contexte d’analyse et le questionnement d’un expert sur les choix de design.
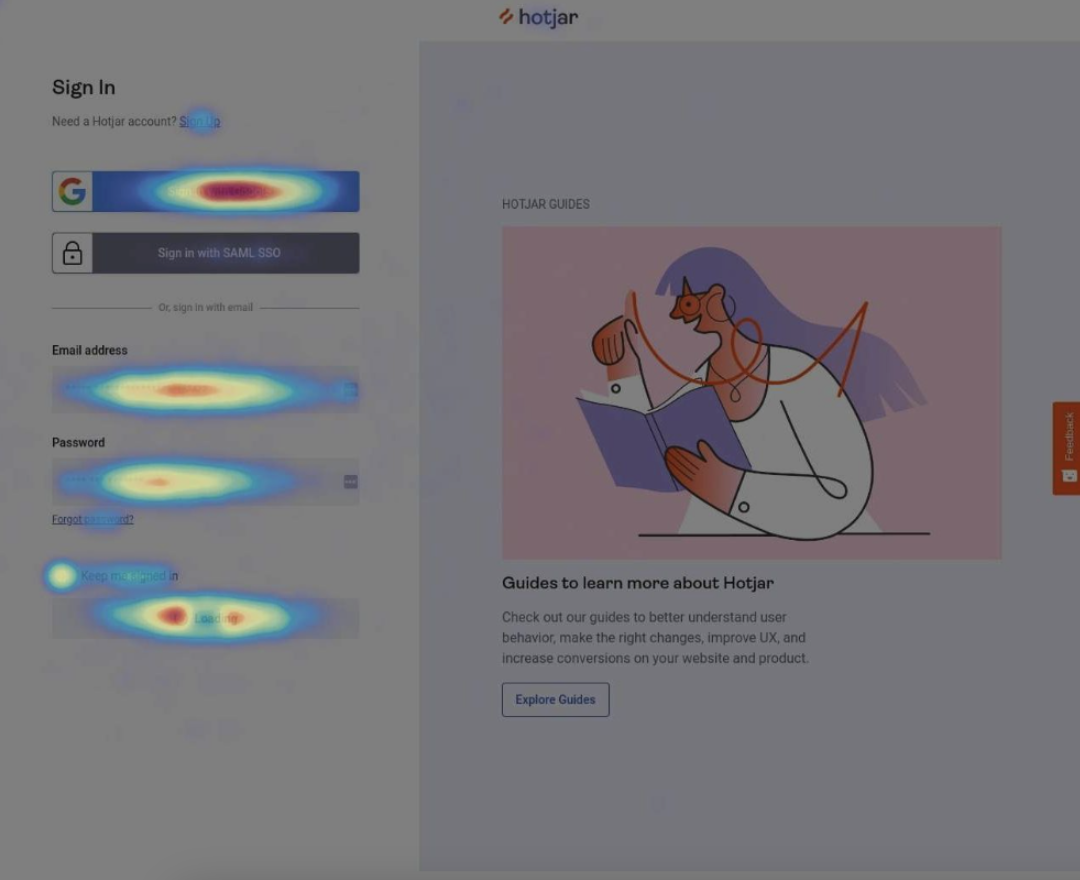
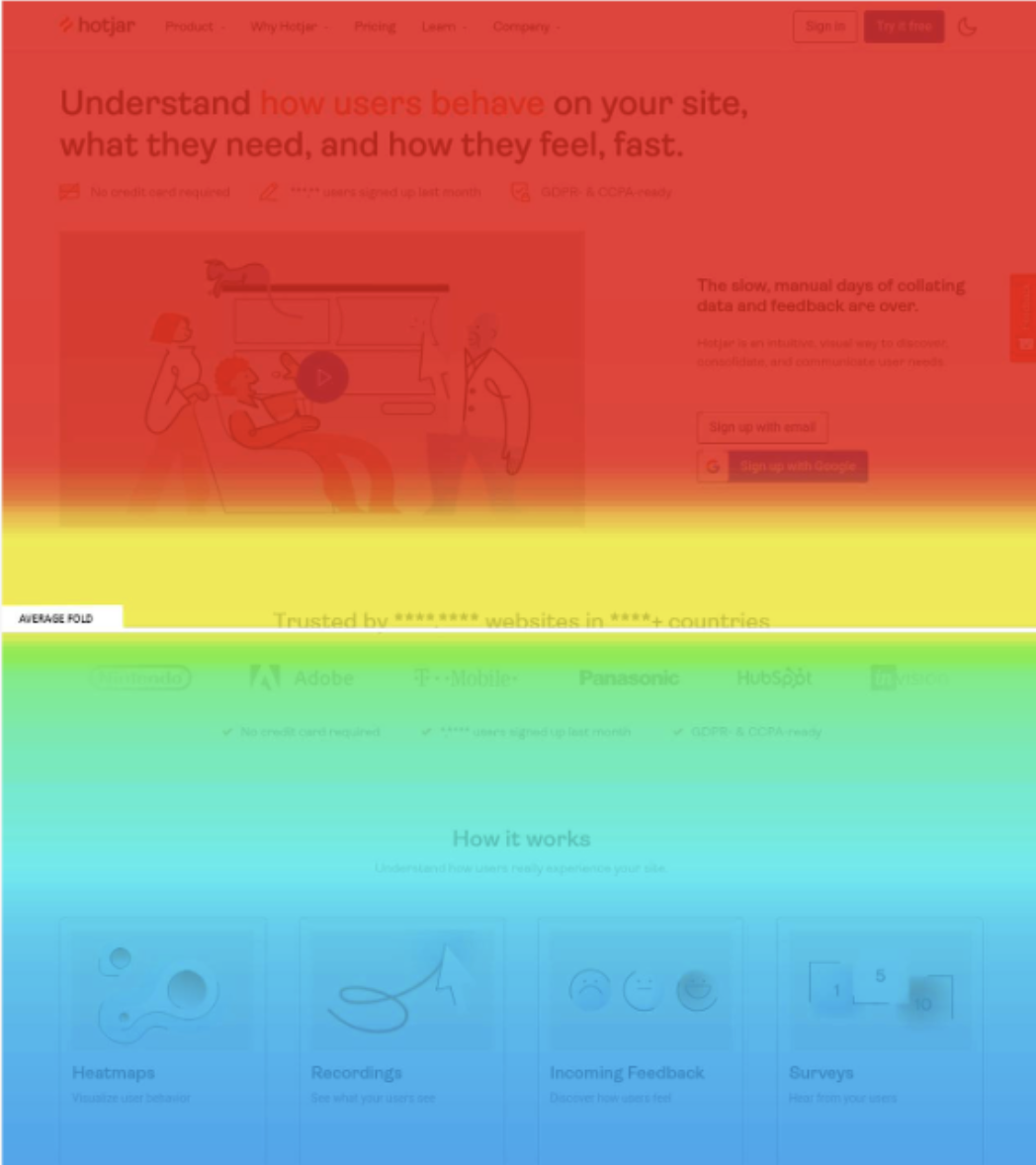
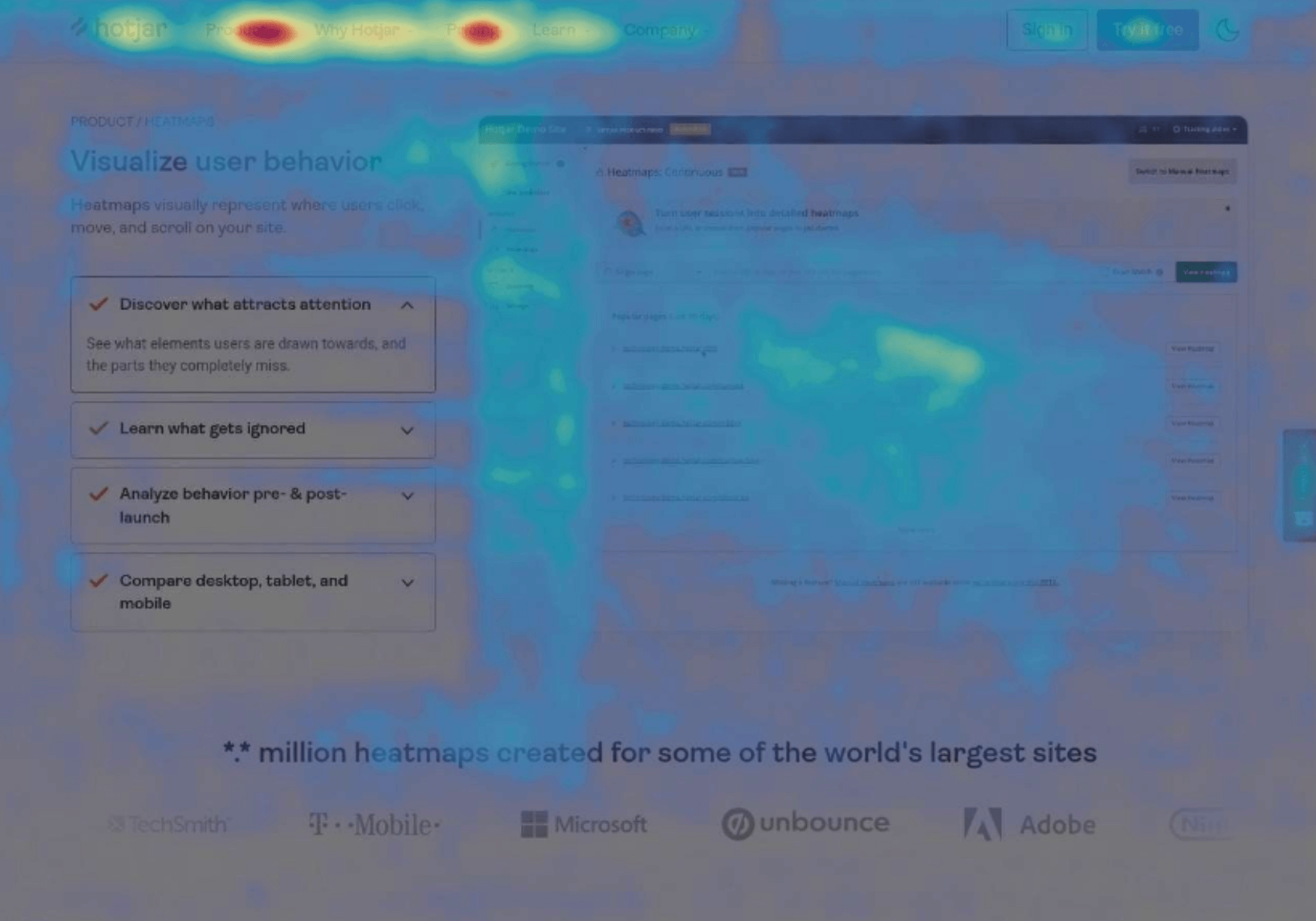
Heatmaps :
Les heatmaps ou carte de chaleur donnent accès à des métriques essentiels en recherche utilisateur. Par exemple, sur les cartes thermiques des sites Web, les couleurs « chaudes » représentent un engagement élevé des utilisateurs, tandis que les couleurs « froides » représentent un faible engagement.
Elles existent sous trois formes :
Heatmaps : Où les utilisateurs ont cliqué
Scrollmap : Jusqu’où les utilisateurs ont scrollé
Movemap : Ou s’est déplacer le curseur de la souris de l’utilisateur

Clickmap

Scrollmap

Movemap
En découvrant les zones où les utilisateurs cliquent ou non, nous pouvons rapidement identifier les erreurs de design dont souffre un site ou une application. Les données récupérées lors de l’analyse de heatmap vont nourrir les recommandations du nouveau design.
Les heatmaps répondent à 5 questions essentielles:
- Est-ce que les utilisateurs voient les contenus importants ?
- Est-ce que les utilisateurs cliquent sur les éléments de la page ?
- Est-ce que des utilisateurs cliquent sur des éléments non cliquables ?
- Les utilisateurs sont-ils distraits par des éléments non essentiels ?
- Y-a-t’il des différences de comportement entre les différents devices ?
Eye tracking
Cette méthode apporte une donnée bien particulière et impossible à accéder dans un matériel spécifique.
L’Eye tracking permet de suivre précisément les zones qui vont attirer le regard de l’utilisateur ou d’autres qui vont générer de la frustration et donc avoir une compréhension plus profonde de ce qu’il fait. Nous accédons ici à des données provenant du subconscient : l’utilisateur ne dirige pas consciemment son regard.
Les deux principaux appareils de eye tracking vont être une barre connecté qui va suivre le regard de l’utilisateur : l’avantage étant que c’est peu invasif. L’autre étant des lunettes spécifiques, qui seront plus précises mais peuvent gêner un utilisateur qui n’a pas l’habitude d’en porter.
Cette méthode de recherche utilisateur est à coupler avec d’autres car seule, elle ne peut apporter suffisamment de données exploitables. Elle va servir de complément ou être utile pour perfectionner une interface déjà très performante.
![]()
User Journey :
Le user journey sert à illustrer par des étapes la manière dont un utilisateur navigue sur un site / application.
Il a deux fonctions possibles : Comprendre le parcours existant ou imaginer un parcours idéal.
Imaginer un parcours :
L’utilisation du user journey permet de facilement faire comprendre, à des parties prenantes par exemple, ce que l’on imagine comme usage.
Afin d’être plus explicite on pourra le coupler avec un ou plusieurs personas.
Comprendre un parcours :
Après une étude via un outil de webanalyse, nous pouvons répertorier les user journey les plus courants. Est-ce à quoi on s’attendait ?
L’utilisateur effectue-t-il les étapes dans le bon ordre ? L’expérience est-elle agréable ?
Pour qu’il soit complet, un user journey doit comporter :
- Un contexte
- L’appareil utilisé
- Une progression
- Le ressenti de l’utilisateur
- L’objectif à accomplir
Il sera ainsi possible de reconnaître des dysfonctionnements ou éléments de complexité qui peuvent s’avérer frustrants pour l’utilisateur.
Experiences maps :
Les experience maps sont des représentations graphiques des parcours utilisateur. Une des différences avec le user journey et que l’experience map va prendre souvent la globalité de ce par quoi va passer l’utilisateur durant son parcours, le but étant d’avoir une vision très large. C’est le cas par exemple des expériences multi-canal ou l’utilisateur peut avoir plusieurs points de contact à différents endroits ou avec différents appareils.
Webanalyse :
Normalement présent sur tout site ou application, l’outil de webanalyse va nous fournir des données très utiles sur la façon dont des milliers d’utilisateurs naviguent et interagissent.
Ici, c’est le volume de data qui est intéressant et qui va guider la suite des analyses. En effet, à quoi bon passer du temps à refondre la homepage si elle ne représente que 10% du trafic et que tout l’activité du site se fait entre les pages produit et catégories ?
La webanalyse, pour être bien faite, nécessite un solide background technique, notamment dans la mise en place de tracking et d’événements à analyser. Les principaux acteurs du marché sont Google Analytics, Adobe Analytics, AT Internet ou encore Content Square. De nouveaux acteurs, avec des solutions plus interactives et intuitives (Mixpanel / Heap / Air 360) commencent à se faire connaître.
Persona :
L’objectif des personas est de créer une représentation la plus réelle possible des segments clés d’audience.
Ces représentations doivent êtres issus d’une recherche qualitative (test ou entretien utilisateur) et quantitative (web analyse et heatmaps). Sans cela, les personas seront trop vagues et peu fiables car basées sur des données subjectives.
Attention à ne pas oublier que le persona est souvent un utilisateur « moyen ». Il est donc tout à fait possible qu’il n’existe pas dans votre audience exactement comme il est décrit ! L’objectif du persona est de favoriser l’empathie lors de la prise de décision et de se mettre plus facilement à la place d’utilisateurs aux profils bien distincts.
3. Tester
Tests utilisateurs
Le test utilisateur vise à évaluer un produit ou service en testant des utilisateurs représentatifs.
Face à l’interface à tester (qui peut être sur pc, tablette ou mobile) on va poser des questions à un utilisateur ou lui demander d’accomplir certaines tâches.
Toutes les actions émanant de l’utilisateur sont enregistrées : mouvement de souris, zone de clic, commentaires de l’utilisateur.
En testant sur des prototypes, on peut déceler rapidement des erreurs avant de coder.
Les tests peuvent être effectués sur une version live du site, de l’application ou un prototype interactif. Cela permet d’évaluer l’effectivité d’un design et tester des suppositions.
Exemple de test utilisateur sur smartphone :

Les tests ou entretiens peuvent prendre plusieurs formes :
1/ Test utilisateur en laboratoire
2/ Test utilisateur en conditions réelles
3/ Test utilisateur en ligne
Chaque méthode a ses avantages et inconvénients.
Un test en ligne permet par exemple de ne pas intimider ou modifier le comportement de l’utilisateur car il est seul dans un environnement familier (chez lui par exemple). Il effectue des actions qui lui sont données par vidéo ou texte. Sa session sera enregistrée avec ses mouvements sur l’écran ainsi que sa voix. Ils sont moins chers et prennent moins de temps que les tests en physique.
Un test en laboratoire peut s’avérer instructif car l’interviewer peut mieux rebondir sur les actions ou questions provenant de l’utilisateur testé.
Les tests utilisateurs peuvent être plus ou moins assistés, on parle alors d’entretiens dirigés.
Il en existe 3 types :
Entretiens dirigés : l’utilisateur suit à la lettre le guide que lui impose l’interviewer.
Exemples de questions :
« Ouvrez la fiche de ce produit, lisez la description, la trouvez-vous pertinente ? »
Entretien semi-dirigé : l’utilisateur est plus libre de choisir, l’interviewer va donner des indices ou conseils mais va passer la plupart du temps à écouter. Le but est de ne pas influencer le comportement de l’utilisateur.
Exemples de questions : « Depuis la homepage, trouver et ajouter au panier une paire de chaussure de moins de 50€ de taille 36, et allez au bout de la transaction. »
Ou encore « Trouvez la marche à suivre pour résilier votre abonnement. »
Entretien non dirigé : l’utilisateur est plus libre de choisir, l’interviewer va posez des questions très ouvertes et laisser l’utilisateur faire ce qu’il veut.
Exemples de questions :
Sur la homepage : « À première vue, quel service propose cette entreprise ?»
« Naviguez sur cette application pendant 5 minutes et dites-moi ce que vous en pensez. »
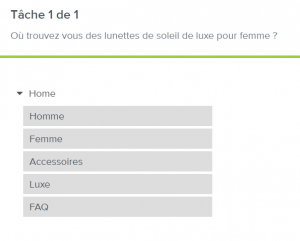
Le Tree test :
Ils permettent valider une structure, comme l’arborescence d’un menu ou d’une navigation.
L’utilisateur ne voit pas toute l’arborescence, il va faire des choix comme sur cet exemple :


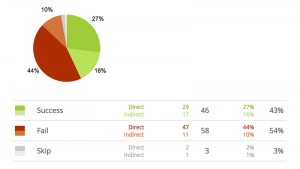
Test du Premier clic ou First click :
Ce test permet de déterminer sur quoi l’utilisateur cliquerait en premier afin de compléter une tâche donnée. Cela permet d’évaluer la clarté d’une navigation ainsi que les logiques entre les liens de la page.
Après une session, il est nécessaire de recueillir les feedbacks de l’utilisateur pour mieux comprendre son action.
Une des bests practices est de ne pas dire au participant qu’il participe à ce type de test. Ne sachant pas qu’il ne peut réaliser qu’un clic, l’utilisateur se comportera plus naturellement.
A/B Test :
Si aucun autre élément vu dans les précédentes étapes n’a permis de trouver une réponse claire, l’A/B test permet de valider un design via des données tangibles.
Le plus simple étant un CTA ou Call to action pour augmenter les conversions.
Le plus intéressant étant la structure de la page, le changement d’un template, ou encore la structure d’un formulaire.
Une des principales problématique des A/B tests est le volume relativement important de données nécessaire à obtenir une confiance statistique stable dans le temps. L’autre difficulté est de réussi à isoler dans une période de temps donnée, un échantillon qui ne soit aucunement biaisé (vacances, pub télé, lancement d’un nouveau produit, événement macro tel catastrophe naturel ou attentat) qui pourrais fausser les données.
4. Écouter
Sondage en ligne :
Ils sont utiles pour récupérer un gros volume de données en un minimum de temps avec des outils de sondage en ligne tels que Google Survey, Usabilla ou encore de sondages par mail sur un échantillon donné.
Un sondage en ligne est constitué d’un questionnaire soumis à des utilisateurs. Il peut varier en structure et format. Le sondage en ligne permet de savoir qui sont vos utilisateurs, ce qu’ils veulent et les informations qu’il recherchent.
Pour obtenir de bons résultats il faut :
- Être concis, afin que l’utilisateur n’ai pas l’impression de perdre son temps
- L’informer en début de questionnaire de la durée estimée pour le compléter
- Fournir des indications de sa progression.
Un des défauts du sondage en ligne est que l’on ne peut pas interagir avec le répondant, ni l’aider à correctement interpréter les questions. Il faut savoir interpréter les sondages avec du recul, en effet, ceux-ci présentent de biais potentiels : ce sont souvent les utilisateurs les plus fans et les plus déçus qui auront tendance à y répondre.
Focus groupe :
C’est une discussion avec un modérateur en groupe d’environ 5 à 10 personnes.
Le focus groupe aide à appréhender les attitudes, croyances, désirs et réactions face à différents concepts. Cette technique est un classique des études marketing réalisées depuis longtemps.
La principale différence avec les tests utilisateurs est que dans le focus group, les utilisateurs parlent tandis que dans les tests utilisateurs, ils sont acteurs. Il peut également exister un biais entre ce que l’interviewé dit et fait.
4. Conclusion
Nous terminons ici notre tour d’horizon de l’UX Research. Sans être exhaustif, nous avons parcours la majorité des techniques, méthodes d’analyse et de collecte de données.
Il est tout à fait possible de réaliser une phase de recherche en design « partielle », c’est à dire en récupérant de la donnée avec seulement quelques méthodes citées ci-dessus.
Par exemple : Webanalyse + Heatmap + Sondage en ligne.
Nous obtenons des données quantitatives et qualitatives.
Il faut savoir trouver et adapter aux besoins les bonnes méthodes. Certaines permettent en quelques semaines d’obtenir des données exploitables (Tri des cartes, Test utilisateur en ligne) alors que d’autres nécessitent plusieurs mois (A/B tests).
Même une analyse partielle permet de guider ses décisions de design en prenant en compte l’utilisateur, ce qui est déjà un bel effort.
Important : Le plus tard vous découvrirez dans le processus de design que vos suppositions sont fausses, le plus cher cela vous coûtera !
Cet article vous à plu ? N’hésitez pas à consulter nos autres articles ou à nous contacter ! 🙂