Est-ce que vous vous êtes déjà demandé pourquoi certains designs nous plaisent, attirent l’attention, alors que d’autre non ?
L’étude de la cognition* est complexe, de nombreux facteurs entrent en jeu lorsqu’il s’agit de comprendre les réactions spontanées. Surtout pour l’étude site web ou applications, où il existe peu d’historique et d’études.
La neuroscience fait cependant son apparition sur le territoire du numérique, pour toujours mieux comprendre les utilisateurs et leurs comportements.
(* La cognition est l’ensemble des processus mentaux qui se rapportent à la fonction de connaissance et mettent en jeu la mémoire, le langage, le raisonnement, l’apprentissage, l’intelligence, la résolution de problème, la prise de décision, la perception ou l’attention. )
La psychologie et les neurosciences au service de l’UX
Alors que les méthodes de recherche UX traditionnelles comme l’observation, l’interview, ou encore le test utilisateur demandent à l’UX researcher et au participant une interprétation; des technologies modernes comme le eye tracking permettent d’aller plus loin, d’étudier des réactions et des préférences imperceptibles.
Dans le cas de produits avec un trafic significatif, des détails de design peuvent faire une grande différence, c’est pourquoi les géants du web comme Facebook ou Google utilisent des techniques basées sur les neurosciences pour comprendre comment les internautes utilisent leurs produits.
Débutons avec les principales techniques utilisant les neurosciences, permettant de concevoir une bonne expérience utilisateur :
Psychologie du design : Fast Thinking, Slow Thinking
Ce n’est pas un secret que la majeure partie de ce qui commande l’être humain est subconscient. Lorsqu’une personne voit un site web ou une app, après quelques millisecondes, des millions de neurones s’activent et le cerveau prend des centaines de décisions subconscientes.
Suis-je au bon endroit ? Devrais-je faire confiance à ce site?
Dans son étude « The role of visual complexity and prototypicality regarding first impression of websites: Working towards understanding aesthetic judgments » (lien vers l’étude), Javier Bargas-Avila, alors UX Researcher chez Youtube, détermina que les internautes ont des réactions à l’esthétique d’une page web durant les premiers 17 à 50 millisecondes après y avoir été exposés.
Pour mettre cela en perspective, un clignement d’oeil prend 300 à 400 millisecondes. Votre produit peut vivre son procès, son jugement et sa peine, en moins d’un clignement d’oeil.
Ces impressions ne sont pas définitives, mais elles impactent le comportement. Par exemple, si un site charge lentement et que l’utilisateur voit un élément « hors sujet », il risque de quitter immédiatement le site, sans lui laisser de chance.

Le prix Nobel Daniel Kahneman, avec son livre « Thinking, fast and slow » repense le système de réflexion et de prise de décision en deux systèmes pour illustrer la différence :
- Système 1: rapide, automatique, fréquent, émotionnel, stéréotypé, subconscient.
- Le système 1 est réactif, responsable des réactions simples, comme déterminer la distance entre 2 objets ou encore des décisions émotionnelles. C’est le cerveau « paresseux ».
- System 2: lent, nécessitant un effort, logique, calculateur, conscient, peu fréquent.
- Le système 2 est analytique et s’applique à des scénarios complexes, comme déterminer un comportement social ou comparer les caractéristiques de 2 produits.
Comme le cerveau humain cherche à limiter le nombre d’informations processées, beaucoup des décisions humaines tombent dans le système 1. Cela impacte fortement la prise de décision concernant un produit, un site web, une application…
La psychologie au service de l’UX Design
Les préférences du cerveau pour les décisions paresseuses rendent peut être la survie plus simples, mais les décisions d’UX plus complexes. Comment analyser une chose que votre utilisateur ne peut même pas percevoir ?
Quelques techniques de neuroscience on fait leur apparition récemment dans la recherche UX, aidant les UX à comprendre ce qui stimule le « fast thinking ».
L’attention et la perception peuvent être étudiés avec des caméras de eye tracking. Les réponses émotionnelles peuvent être déterminées avec des capteurs cutanés ou l’analyse faciale. La réponse électrique peut être mesurée avec l’encéphalographie.

Un électroencéphalogramme (EEG) est un test qui détecte l’activité électrique du cerveau.
Voici quelques leçons générales issues de l’étude de la psychologie humaine, utilisées pour concevoir des produits :
-
Psychologie et UX #1 : Rendre les éléments facilement identifiables
L’utilisateur qui ouvre votre site ou application veut savoir :
- Est-ce qu’il contient ce que je recherche ?
- Est-ce de bonne qualité ?
- Puis-je leur faire confiance ?
Pour cela, il est primordial de présenter uniquement les informations nécessaires à l’utilisateur, et de ne pas surcharger ce qui lui est présenté : on parlera de charge cognitive. En effet, épurer un design est tout aussi important que de disposer intelligemment les informations pour chaque appareil (se référer à notre article Les bases de l’ergonomie mobile et tablette).
Les entreprises tech à la pointe de l’innovation comme Google ou Netflix vont proposer des interfaces, simples, épurées, pour que l’utilisateur puisse se concentrer sur ce qui est le plus important, et ainsi améliorer la complétion des tâches les plus importantes.
Il a été prouvé que les sites visuellement clairs ont de meilleures performances que les sites complexes : le cerveau paresseux comprendra plus rapidement quelle action il doit réaliser.

Google a optimisé son site pour attirer l’oeil vers son logo et encourager l’interaction avec la barre de recherche. En 2017, ils possèdent 80,5% des recherches mondiales, contre 65,5% en 2016.
-
Psychologie et UX #2 : Indiquer ce qui va se passer ensuite
Préparer l’utilisateur à ce qui va se passer suite à une interaction donnée, pourra améliorer la capacité de l’utilisateur à comprendre et à réagir à de nouvelles informations.
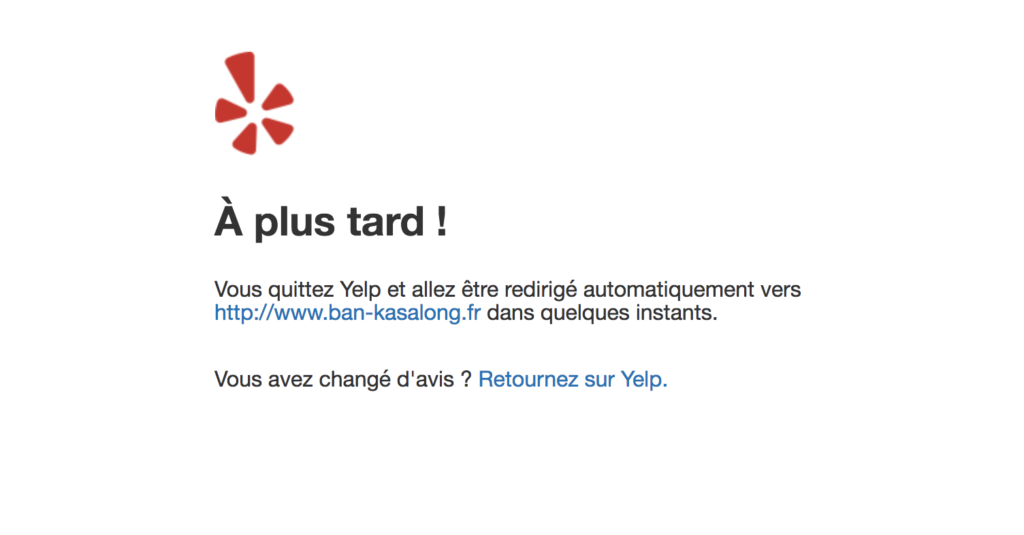
Par exemple, Yelp ajoute un écran lorsque l’utilisateur clique sur un lien sortant, cela met l’utilisateur dans un contexte de changement d’interface et de design :

Prévenir peut-être à double tranchant. Des informations que vous ne souhaitez pas communiquer peuvent toujours impacter la prise de décision.
-
Psychologie et UX #3 : Organiser les éléments
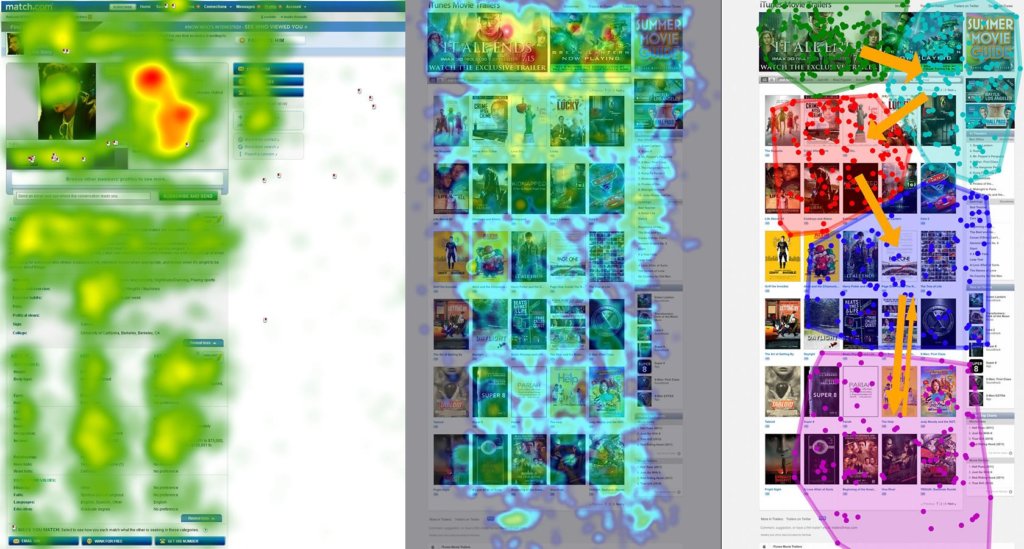
Les études de eye tracking permettent de suivre le regard d’un utilisateur lorsqu’ils interagissent avec un produit. Elles produisent une carte de chaleur (ou heatmap) qui montre la durée passée sur chaque partie d’une page donnée.
Communément, le cerveau scanne l’information en forme de « F ». La personne regarde le haut de la page, lit vers la droite, puis descend, en cherchant d’autre informations utiles.
Ne pas respecter le modèle en « F », par exemple mettre de l’information en haut à droite, la rendra plus complexe à trouver.

Selon une étude NNGroup (Norman Nielsen), basée sur 45,327 pages vues, les utilisateurs ne lisent que 20% du texte de la page.
Les utilisateurs ne lisent pas le texte, ils le scannent, les règles suivants sont donc à respecter pour fournir un contenu « scannable » à ses utilisateurs :
- Mots clés en surbrillance
- Titres clairs et explicites
- Listes à points (bulletpoints)
- Développer une idée par paragraphe
- La pyramide inversée : commencer par la conclusion
- La moitié des mots de l’écriture conventionnelle
Le contraste sera utilisé pour mettre en avant ou en retrait des informations spécifiques, bien souvent pour les actions principales (comme les call-to-action). On appelle cela l’effet Von Restorff, aussi connu comme l’effet d’isolation : lorsque plusieurs objets similaires sont présents, celui qui diffère du reste est le plus à même d’être retenu.

La plupart des sites web utilisent des couleurs fortes pour les actions principales et des couleurs plus sobres pour les éléments moins importants.
-
Psychologie et UX #4 : Le test de 5 secondes
Par chance, vous n’avez pas besoin de logiciels d’eye tracking dispendieux ou d’un électroencéphalogramme pour déterminer si un design fonctionne bien.
Les tests de 5 secondes sont de puissants outils pour déterminer si un design fonctionne bien et si il est rapidement compréhensible.
Lors d’un test de « 5 secondes », le participant voit un site ou un app pendant 5 secondes, puis répond à des questions à propos de sa compréhension de la page. Il ne peut pas y retourner, et doit donner ses impressions « à chaud » à propos du site web, de ses objectifs, et ce qu’ils feraient ensuite sur la page concernée.
Plus nous allons étudier la psychologie, le cerveau humain et la perception, plus les normes de design vont évoluer. Ce qui connecte tous ces apprentissages, c’est la donnée. La donnée utilisée à bon escient permet de prendre des décisions de design avec certitude et ainsi proposer une UX toujours meilleure.
N’hésitez pas à consulter les articles de notre blog UX, ou à nous contacter 🙂