Spotify, Google, Netflix, Twitter, Fnac, Amazon, Facebook… La liste est longue, et pourtant, elle n’est pas extensive. Car ce sont, tout simplement, les leaders de leur secteur respectif, fournissant une expérience qualitative, aussi bien sur desktop que tablette ou mobile. Ce sont les premiers, ou presque, qui vous viendront à l’esprit lorsqu’il s’agira d’évoquer un type de service en particulier, à tel point qu’ils sont passés, en quelques années à peine (le premier smartphone – l’iPhone – est sorti en… 2007 !) dans le langage courant.
Dignes successeurs de Myspace, MSN, Emule et autres iTunes, ils font désormais partie du quotidien de plusieurs centaines de millions de personnes (milliards ?) car ils ont su opérer avec brio le tournant du web mobile et de l’interopérabilité. À l’orée de la seconde décennie du XXIe siècle, les choses ont tellement évolué qu’il semble désormais difficile pour ces leaders du cross-device de ne pas faire le maximum pour fournir une expérience agréable et cohérente sur tous les supports.
Et c’est fondamental ! Nous sommes ici au cœur d’un des noyaux de l’UX : s’assurer que chaque utilisateur retrouve facilement ses marques et ses repères quelque soit l’appareil qu’il utilise, qu’il puisse accéder sans difficulté au service attendu, en un mot, que l’expérience de navigation lui paraisse parfaitement fluide à chaque occurrence, sur toutes les plateformes. C’est ce qu’on appelle l’interusabilité.
Nous allons donc tenter de décortiquer ce qui fait de ces acteurs les leaders de leur secteur, en analysant leurs best practices, sur chaque type de device, dans leur ensemble et pris séparément.
I. La composition fonctionnelle
À l’ère où les utilisateurs changent sans cesse d’appareil pour effectuer de multiples activités, il est normal qu’ils s’attendent à une certaine continuité dans les services offerts par une même entreprise sur ses différentes plateformes. Cette cohérence dans la composition fonctionnelle du service, pour s’appliquer à une expérience cross-device, tient principalement en l’existence d’un noyau commun à tous les appareils, ainsi qu’en la présence de fonctionnalités spécifiques à chaque type de plateformes et qu’en la portabilité la plus large possible du service.
a. Un noyau commun : la redondance des fonctionnalités
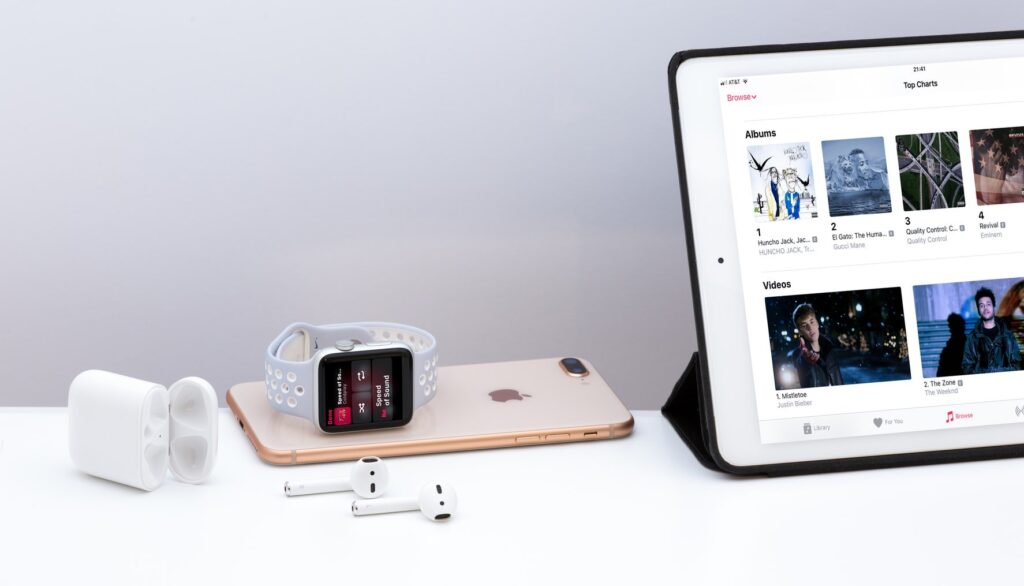
Si de nombreuses entreprises proposent une offre extensive, des smartphones aux ordinateurs, en passant par les tablettes et les TVs connectées, elles présentent toutes la même particularité d’offrir chacune un noyau commun, c’est-à-dire une forte redondance entre les différentes fonctionnalités du service. Prenons l’exemple de Spotify.
Présent sur de nombreux supports, allant du bracelet connecté à la montre, en passant par le desktop, online et offline, jusqu’aux téléviseurs et autres consoles de jeux, Spotify présente peu ou prou la même expérience basique d’une plateforme à l’autre : écouter de la musique et des podcasts, en ligne ou non, se constituer une bibliothèque d’artistes et de playlists, que l’on pourra retrouver d’un appareil à l’autre. Là où la plateforme se démarque particulièrement par rapport à ses concurrentes, c’est en ce qu’elle permet aux différents supports d’interagir l’un avec l’autre : ainsi, arrivé à votre domicile, vous pouvez allumer votre ordinateur, le connecter à votre chaîne hi-fi et vous servir de votre téléphone portable comme d’une télécommande pour choisir les morceaux que vous souhaitez passer. Un parfait exemple d’interusabilité.
Quelque soit le support utilisé, les acteurs principaux du cross-device proposent toujours un noyau de fonctionnalités communes, que l’on soit sur le petit écran d’un smartphone ou sur son ordinateur. La plupart des utilisateurs n’utiliseront jamais l’ensemble des appareil disponibles. Certains n’en utiliseront qu’un. Toujours est-il qu’ils pourront chacun vivre une expérience agréable sur la plateforme qu’ils utilisent.
b. Des services particuliers : des classiques (hors connexion sur mobile, géolocalisation, etc…) au plus poussés
Bien que partageant un noyau dur, il ne s’agirait pas toutefois de ne pas exploiter au maximum les possibilités offertes par chaque solution. C’est d’ailleurs ce qui les rend intéressantes individuellement. Si Netflix prend toute sa dimension sur desktop et s’y est à juste titre imposé, c’est grâce à son application mobile et à la possibilité d’y télécharger du contenu à regarder hors ligne que le service s’est durablement implanté dans les habitudes de consommation de ses utilisateurs : de la maison, aux trajets, à la maison à nouveau, sans jamais perdre le fil. N’importe où, n’importe quand.
En proposant des fonctionnalités adaptées à chaque plateforme, par exemple : GPS et hors connexion sur mobile, app de pilotage (caisses enregistreuses, prises de commande, simulateurs…) sur tablette et logiciel de création sur desktop, tout en s’assurant que les attentes relatives aux services principaux soient satisfaites, les leaders du cross-device sont parvenus à devenir incontournables sur leur secteur de prédilection.
c. La portabilité : la distribution extensive
Il est, bien entendu, extrêmement intéressant d’être leader sur une plateforme en particulier. Toutefois, il paraît difficile de s’imposer durablement sans une distribution étendue au maximum de plateformes disponibles. Qui dit cross-device dit en effet transversalité, peu compatible avec le déploiement sur une plateforme unique et bien déterminée.
Le succès grandissant de Twitch, la plateforme de référence pour la diffusion et le streaming du e-sport et des jeux vidéos, repose en grande partie sur son déploiement sur le plus grand nombre de plateformes. C’est même, selon les mots de son PDG Emmett Shear, au cœur de leur stratégie de développement :”Nous voulons que Twitch soit disponible sur toutes les plateformes où les gens regardent du contenu vidéo »1. Et cela se comprend aisément pour une raison simple : en multipliant la disponibilité sur la plus large variété de supports, tout en offrant le même noyau de fonctionnalités essentielles, on s’assure une rétention maximale des utilisateurs déjà conquis, dans la mesure où ils se porteront instinctivement vers un branding dont ils sont déjà très familiers.

Bien entendu, cela n’aurait toutefois pas de sens si un niveau élevé de cohérence n’était pas proposé d’un device à l’autre.
II. La cohérence cross-platform
Pouvoir se repérer sans effort, d’une plateforme à l’autre, comprendre d’un simple coup d’oeil à quoi l’on a à faire et où sont les fonctionnalités de base que l’on cherche, voilà qui est essentiel pour assurer une expérience agréable aux utilisateurs de votre produit.
La cohérence cross-platform, c’est simplement s’assurer que, quelque soit le support, on ne soit pas perdu pour accéder aux services auxquels on s’attend à accéder.
Et cela passe par non seulement par une continuité esthétique, une cohérence maintenue dans les termes utilisés et dans la logique architecturale, mais également dans le respect des pratiques de la plateforme sur laquelle le produit est déployé.
a. La continuité esthétique
C’est l’aspect à la fois le plus évident et le plus fondamental lorsque l’on parle de cohérence cross-plateform : assurer une continuité esthétique entre les différents supports du service. Pour en savoir plus, vous pouvez consulter notre article consacré à l’UX Design responsive.
On n’imagine mal, en effet, un service identique du même fournisseur changer drastiquement d’aspect d’une plateforme (un Facebook orange et noir sur mobile et bleu et blanc sur desktop…).
L’esthétique d’un service est au cœur même de son branding, à tel point que les jeux de couleurs permettent souvent de reconnaître de quoi il s’agit avant même d’en distinguer le contenu (le fameux noir et rouge de Netflix, le bleu et blanc de Twitter ou encore le vert et gris de WhatsApp). Mais cela s’applique également, plus en détail, au design des boutons, aux polices utilisées, etc. Plus l’impression de familiarité sera grande, plus l’utilisateur aura l’impression d’être face à un seul et unique service plutôt qu’à une multiplicité de plateformes.
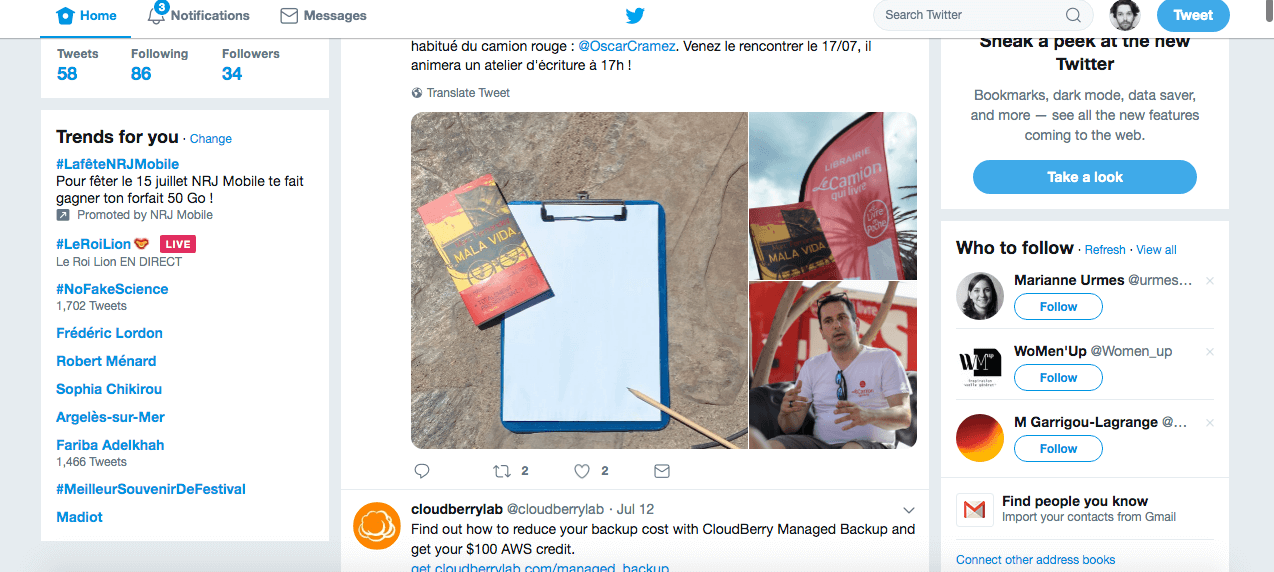
À titre d’exemple, Twitter est bluffant lorsqu’il s’agit d’assurer une continuité esthétique entre les différents supports sur lequel il est déployé. Que l’on soit sur desktop, tablette ou mobile, on n’a jamais l’impression d’être en face d’un service différencié mais bien d’une seule et unique plateforme indépendamment du type de technologie devant laquelle on se trouve.

b. le respect des pratiques de la plateforme cible
Cohérence esthétique ne veut pas dire reproduction à l’identique de la maquette d’un support à l’autre. Comme on l’a évoqué précédemment, chaque device présente des particularités : taille de l’écran, tactile ou non, puissance du processeur… auxquelles les utilisateurs sont habitués en profondeur. À ce titre, il convient donc, lors d’un portage d’une plateforme à l’autre, de respecter les pratiques de la plateforme cible.
Cela passe autant d’un point de vue macroscopique, dans la façon même dont est proposée le produit – une application pour mobile et tablette, un site pour desktop et un widget pour smart TV ou console par exemple (même si avec l’arrivée des PWAs la frontière va tendre à s’estomper) – que dans le fonctionnement du produit – scroll infini, une ou deux colonnes pour mobile, saisie clavier ou tactile, clic, navigation par manette ou télécommande – et plus d’un point de vue microscopique, dans des détails comme les tailles de police, l’optimisation des visuels et du temps de chargement ou encore la taille des boutons.
Chaque plateforme possède des pratiques qui lui sont propres. Les leaders du cross-device adaptent leur produit en fonction des supports sur lesquels ils les déploient.
c. La cohérence terminologique
Dans la même logique que pour la cohérence esthétique, il est également essentiel de maintenir une cohérence dans les terminologies utilisées sur les différentes plateformes, au risque, dans le cas inverse, de dérouter les utilisateurs sur les plateformes qu’ils fréquentent le moins.
Il ne semble pas nécessaire de s’étendre à outrance sur ce point dans la mesure où il procède exactement du même principe que pour la cohérence esthétique : utiliser les mêmes termes d’une plateforme à l’autre contribuera à faire vivre à l’utilisateur une expérience holistique durant tout son parcours produit.
d. L’identité architecturale
Dernier point relatif à la cohérence des offres sur différents appareils : l’identité architecturale. Bien qu’elles aient tendance à s’unifier sur les plateformes du même secteur, les logiques architecturales des produits sont autant constitutives de leurs ADN respectifs qu’un logo ou une charte graphique. Rien n’est plus désagréable en effet que de naviguer sur un appareil différent, pour le même service, et d’être complètement perdu là où l’on serait parfaitement à l’aise sur notre plateforme habituelle.
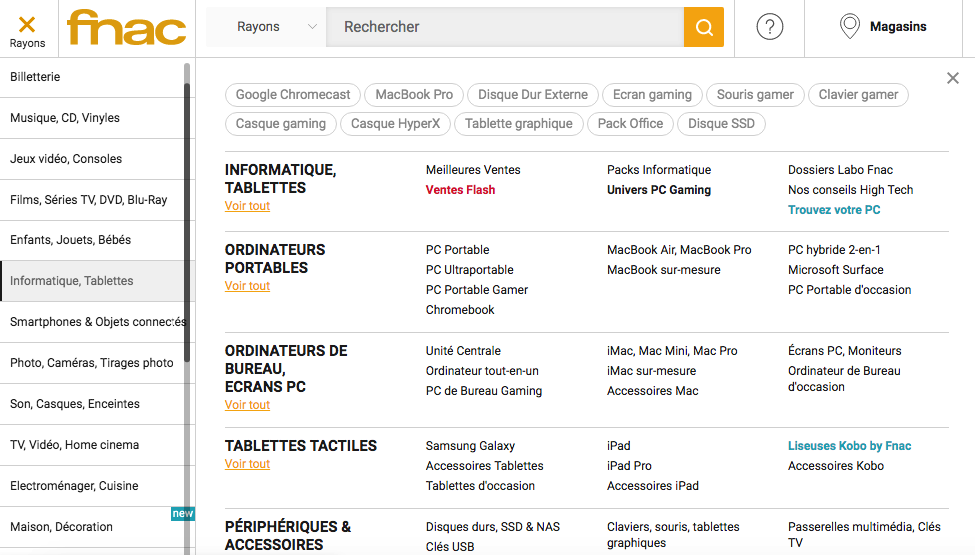
Des sites web comme Darty ou la FNAC, proposant des références nombreuses et variées, font à ce titre, un travail remarquable d’unification des logiques de construction d’une plateforme à une autre et il est plus que confortable de naviguer entre les devices sans jamais avoir de doute quant aux actions à mener pour trouver le produit qu’on cherche.

III. La continuité du contenu
Offrir une expérience holistique sur toutes les plateformes, c’est-à-dire faire oublier à l’utilisateur que le service proposé est différent d’un appareil à l’autre, serait impossible si uniquement l’aspect de la solution était similaire sur tous les devices. Pouvoir accéder aux mêmes données et contenus sur chaque appareil est la condition sine qua non pour offrir à l’utilisateur une véritable impression de service unique.
a. La synchronicité des données et du contenu
Retrouver un environnement qui nous semble familier serait impossible si on ne pouvait pas retrouver ce qui nous le rend personnel : nos données.
En accédant en temps réel, quelque soit la plateforme que l’on utilise, à l’ensemble de ses données personnelles : achats, commandes passées, livraison, le contenu que l’on aime, que l’on avait mis de côté pour y revenir plus tard, on permet à l’utilisateur de se sentir chez lui en tout temps et en toute situation, lui procurant ainsi une expérience extrêmement satisfaisante .
À ce titre, le géant du e-commerce Asos a réalisé des merveilles en portant sa wishlist synchronisée sur tous les supports. Cela permet ainsi à ses clients ayant un compte (ce qui est obligatoire pour toute commande) de mettre de côté les produits sur lesquels ils auront flashés et de les retrouver n’importe où et n’importe quand s’ils désirent les commander. Une avancée UX très appréciée et qui devrait encore booster les ventes de la plateforme

b. La gestion des actions cross-device
Pouvoir interagir au moyen d’un appareil sur un autre, voici le pinacle de l’expérience que peut vous offrir un produit. En maximisant l’interusabilité, en portant au plus loin les possibilités respectives des devices et en leur permettant d’interagir entre eux, on s’assure de faire vivre à veux qui utilise un service l’expérience utilisateur la plus immersive possible.
Pouvoir interagir au moyen d’un appareil sur un autre, voici le pinacle de l’expérience que peut vous offrir un produit. En maximisant l’interusabilité, en portant au plus loin les possibilités respectives des devices et en leur permettant d’interagir entre eux, on s’assure de faire vivre à veux qui utilise un service l’expérience utilisateur la plus immersive possible.
La gestion des actions cross-device, c’est à dire qu’une action d’un appareil de répercute en temps réel sur un autre permet d’offrir aux utilisateurs une expérience immersive maximisée.
b. La gestion des actions cross-device
Le dernier point concernant les best practices UX des leaders du cross-device est relatif au changement de paradigme qui s’est opéré dans la conception des plateformes mettant en avant leurs services et produits : en cessant de mettre la tâche au centre de cette conception, ils ont pu commencer à proposer de l’interopérabilité, c’est-à-dire en proposant non plus la réalisation facilitée de ces tâches à l’utilisateur mais un véritable écosystème dans lequel il peut naviguer d‘une plateforme à l’autre sans différence de contenus et d’opérations disponibles.
En terme d’expérience utilisateur, le gain est sensible. En prenant l’exemple de la SNCF, avec ses solutions OUI SNCF, le changement sur les dernières années est frappant : outre le branding unifié pour tous les produits (trains normaux, trains low cost, bus), les plateformes (jusqu’aux guichets) proposent toutes une gamme de services similaires (des billets aux locations de voitures) avec disponibilité sur un ensemble de plateformes à tout moment si le billet est dématérialisé (carte voyageur, appli, site internet). Un bel exemple de ce que peut offrir l’interopérabilité.
En conclusion, les leaders du cross-device exploitent donc au maximum les ressources de chaque appareil pour s’assurer, d’une plateforme à l’autre, que l’expérience utilisateur soit la plus fluide possible. En déployant un noyau commun de fonctionnalités sur tous les supports, tout en veillant à une cohérence générale de la conception ainsi qu’à une disponibilité permanente de contenu commun et interopérable, elles sont parvenus à passer d’une logique de tâche à une logique d’écosystème et à offrir, de ce fait, une expérience holistique quelque soit l’appareil.
Retrouvez toutes les analyses et conseils UX d’Arquen sur notre blog et n’hésitez pas à nous contactez pour tout vos projets, de la refonte à l’optimisation !