Les nouvelles tendances UX et UI tendent vers l’humanisation des interfaces. L’objectif étant d’anticiper les réactions des utilisateurs et de concevoir des interfaces plus adaptées à leurs comportements.
Une interface IHM centrée sur l’utilisateur permet de prendre en compte les caractéristiques humaines et de rendre l’interaction plus conviviale. Ainsi, les travaux de recherche et de développement dans le secteur d’UX/UI design ne cessent d’évoluer pour créer une expérience utilisateur optimale.
Découvrons ensemble les 5 nouvelles tendances en UX/UI design pour 2020/2021 !
Le flat design

Le flat design, popularisé par Google, tire son origine d’un mouvement de design Suisse qui est axé sur le minimalisme et l’efficacité. C’est un style moderne et sobre qui prône la simplicité et se base sur le principe : « Less is more » .
Les principales règles du flat design consistent à :
- Éviter les couleurs complexes, les ombres et les effets glossy.
- Opter pour des couleurs unies.
- Privilégier les formes 2D et les formes simples, plates et sans volume.
- Utiliser les effets transparents et bannir les effets 3D.
Flat Character Design: Illustrator Tutorial
Les avantages du Flat Design
- Offrir un design épuré, simpliste, esthétique et agréable.
- Assurer une navigation rapide et fluide, qui optimise l’efficacité de l’expérience utilisateur.
- Se concentrer sur l’essentiel et épurer l’interface digitale de tout élément superflu, ce qui allège le poids du site web et accélère la vitesse de chargement du site.
- Créer des éléments graphiques, à l’aide des standards du web (HTML et CSS), sans avoir besoin d’utiliser des logiciels intermédiaires.
Les inconvénients du Flat Design
- Diminution de l’impact émotionnel au profit de la praticité.
Exemple d’application
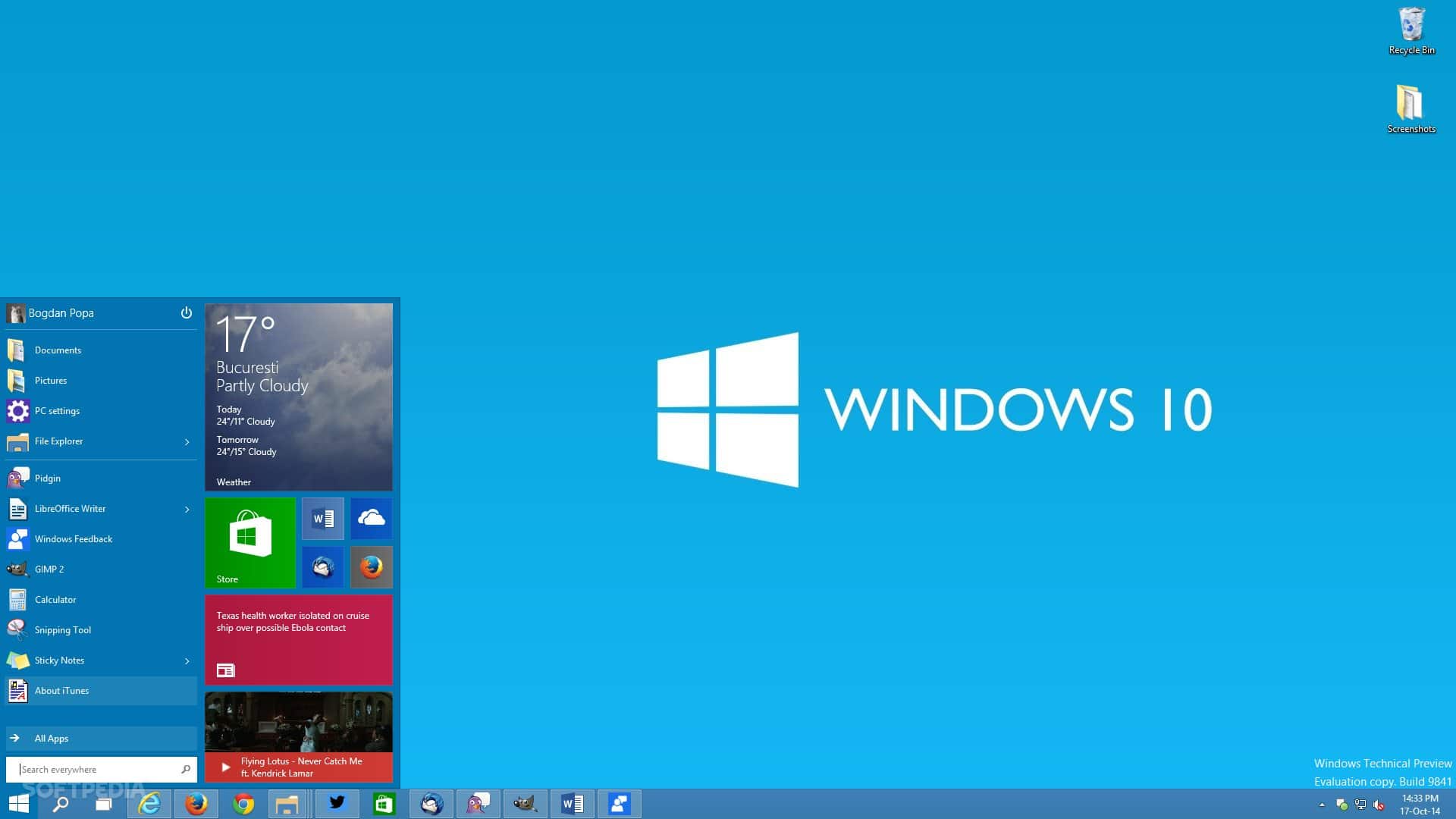
Windows10 est parmi l’un des acteurs qui sont convaincus par la puissance du flat design. Cela se reflète dans ses simples boutons 2D, en forme carrée ou rectangle avec un arrière-plan de couleur unie et sans dégradé.

Les illustrations
Après leur absence sur les interfaces des sites web pour quelques années, les illustrations annoncent leur retour pour 2021.
Selon l’étude publiée en mars 2006 par « Human-Oriented Technology Lab » de l’Université Carleton, Canada : la première impression du cerveau et de l’œil dans 50 millisecondes, concernant une interface web est décisive.
La première impression peut inciter l’internaute à quitter ou à rester sur le site. Cette influence est générée par l’effet de halo qui peut créer une perception positive ou négative d’un objet.
Donc, pour impacter positivement la première impression de l’internaute, il est pertinent d’utiliser les visuels. En effet, « une image vaut 1000 mots » et le cerveau privilégie la vue sur la lecture. Cela dit, les illustrations sont des moyens efficaces pour attirer l’œil et faire passer un message plus rapidement, sans avoir la peine de lire un long paragraphe.
Il est possible de s’en servir pour orner une zone, illustrer un paragraphe ou créer un background avec un rendu agréable.
Les avantages des illustrations
- Dynamiser l’interface et la rendre plus attractive. Ce qui lui donne un effet ludique qui captive l’intérêt.
- Expliciter la compréhension d’une fonctionnalité et synthétiser les idées complexes.
- Renseigner l’utilisateur sur l’action à accomplir en toute fluidité.
- Créer des illustrations qui s’alignent aux valeurs et aux objectifs de la marque.
Les inconvénients des illustrations
- L’inconvénient flagrant des illustrations, c’est qu’elles ne sont pas encore prises en compte dans l’optimisation du référencement naturel (SEO) du site, puisqu’elles ne sont pas des éléments textuels.
Exemple d’application
Les illustrations de dessin animé peuvent être utilisées dans une page 404. Cela permet de transformer ce point de friction en une solution utile pour minimiser le sentiment de frustration que peut générer cette page.
L’UX designer a tout intérêt à introduire des illustrations ciblées dans la page 404, dans le but de réaliser certains objectifs :
- Orienter l’internaute vers une landing page pour réaliser une inscription à une newsletter ou acheter un abonnement, par exemple.
- Raconter un storytelling de la marque afin de diffuser ses valeurs et créer un lien d’engagement avec l’internaute.

Illustration 3D by Vago sur Dribble
Les micro-interactions
L’animation constitue un élément tape-à-l’œil puissant qui captive l’œil et le cerveau rapidement.
Les micro-interactions ou les micro-animations créent une transition élégante entre les états d’un élément au sein de la page. Aussi, elles peuvent être déclenchées suite à une action réalisée par l’utilisateur (cliquer sur un bouton par exemple).
Les avantages des micro-interactions
- Donner vie à une page web et renforcer sa mémorisation.
- Valoriser les interactions et optimiser la cohérence entre les actions.
- Guider l’utilisateur dans sa navigation d’une manière amusante et intéressante et lui donner une réponse plus rapide à son interaction.
- Attirer l’attention et provoquer une émotion positive chez l’utilisateur en l’incitant à l’action.
- Mettre en valeur certains éléments de l’interface digitale, comme les boutons et liens Call-To-Action.
Les inconvénients des micro-interactions
- L’usage abusif des micro-interactions peut entraîner un résultat contraire à celui attendu. Notamment, il faut éviter d’animer un texte relativement long, afin d’éviter de diminuer sa visibilité.
Exemples d’application
- Afficher un loader mignon pour faire patienter l’utilisateur, le temps de l’accomplissement d’une tâche de serveur. Tel est l’exemple d’une barre de progression animée qui renseigne sur l’état d’avancement dans le chargement d’une page ou le téléchargement d’un élément. Pour plus d’info, elle peut indiquer le nombre de mégaoctets déjà téléchargés.
- Notifier l’utilisateur d’une manière amusante de la réception d’un message.
- Créer un bouton ou une illustration interactive pour le Call-To-action. Cet effet convivial attire l’intérêt de l’internaute et l’incite à l’action.
- Intégrer les micro-animations dans les formulaires. Cela permet de rendre la tâche fastidieuse de remplissage et de correction des champs erronés plus amusante.
Voir cette vidéo pour s’inspirer :
La réalité augmentée

La réalité augmentée (RA) était limitée au domaine des jeux vidéo. Actuellement, elle est devenue plus sollicitée par d’autres secteurs, tels que les sites e-commerce.
Il s’agit d’un média tridimensionnel qui offre un contenu interactif, dans le but de générer un sentiment d’immersion chez l’utilisateur et le transporter dans un monde virtuel envoûtant (tout en gardant contact avec le monde réel).
Les avantages de la RA
- Profiter de l’effet attractif de l’illusion de l’environnement virtuel 3D pour renforcer l’intérêt de l’utilisateur.
- Favoriser le potentiel d’exploration et de curiosité de l’utilisateur.
- Créer une expérience utilisateur plus réaliste et plus immersive.
Les inconvénients de la RA
- L’intégration de la RA peut imposer un long travail.
- La RA peut engendrer des effets secondaires (Cybersickness) qui résultent de l’immersion en réalité virtuelle, comme les nausées et les vomissements.
Exemple d’application
L’application place d’Ikea sert à aider l’internaute à choisir le meilleur emplacement pour placer un produit d’Ikea. Cette facilité lui permet de rationaliser son choix concernant le spécimen adéquat qui peut se mettre en harmonie avec les autres composants de la pièce.
La RA est employée aussi pour réaliser des visites 360 immobilières ou dans les musées.
Le Glassmorphisme
Après le neumorphisme, la tendance design 2020, vient le Glassmophisme, la tendance design 2021 !
Il s’agit d’une nouvelle approche multicouche qui joue sur la transparence (effet de verre avec un flou en arrière plan), les couleurs vives, les couleurs pastel et les bordures transparentes.

Calculatrice par Xinmeng Wang sur Dribble
Le glassmorphisme permet de donner l’impression que les objets flottent dans l’espace.
Cela fonctionne mieux et le style devient plus visible quand il s’agit de plusieurs couches transparentes superposées avec un arrière-plan coloré comme le montre cette photo :

L’intérêt du glassmorphisme est de créer une hiérarchie des informations en donnant un aspect de profondeur à l’interface. En plus des critères dynamique et moderne qu’il va conférer à ce dernier, le glassmorphisme permet d’optimiser la structure de l’architecture de l’information et de rendre le parcours utilisateur plus fluide.
Il est à noter que cette approche est apparue avec l’iOS 7 en 2013. D’ailleurs, elle a suscité l’admiration de ses utilisateurs.
Conclusion
L’UX/UI design devient de plus en plus vivant d’une année à une autre. L’humanisation de l’interface IHM permet de rendre l’interaction plus intuitive et plus proche du raisonnement humain.
Le fait de comprendre les émotions et le modèle mental de l’utilisateur conduit à optimiser l’interaction homme-machine et donc l’expérience utilisateur (UX). Dans cette optique, les techniques d’UX/UI design sont en perpétuelle évolution pour créer des interfaces plus utilisables et plus confortables de manipulation.
Dans le but de comprendre efficacement la psychologie de l’utilisateur, il est pertinent de cartographier l’expérience utilisateur à l’aide des outils dédiés, comme Customer journey map, epathy map, Service Blueprint, etc.
N’hésitez pas à nous contacter pour tout autre renseignement.