Quels sont les secrets du product design derrière les succès des grosses entreprises avec des bases utilisateur immenses comme Google, Slack ou encore Salesforce ?
Vous pourriez nommer de nombreuses choses, comme l’idée derrière la plateforme, le marketing, ou encore la qualité de l’infrastructure technique.
Cependant une chose est souvent sous-estimée, c’est le product design mis en oeuvre sur ces sites. Une des étapes les plus importantes pour constituer une audience est la qualité de l’expérience utilisateur sur produit digital (SaaS ou logiciel). La qualité de l’expérience utilisateur (UX Design) et du product design feront la différence pour le développement de votre startup.
Un design fluide et intuitif permet d’obtenir, mais surtout de conserver des utilisateurs, car il améliore la satisfaction et l’usage lié à votre produit digital. Dans cet article, nous allons évoquer tout ce que vous devez savoir pour votre « product design » :
- 1 -Product design – Vue d’ensemble
- 2- Le problème majeur du design pour les Logiciels & SaaS : Le choix des fonctionnalités
- 3 – Les standards et best Practices de l’UX / Product design pour concevoir des produits digitaux
- Navigation
- Recherche, tri et filtres dynamiques
- Un UI Design simple pour votre SaaS
- Inscription facile
- Un produit doit être adapté à votre cible et faire une bonne 1ère impression
- Inclure vos clients dans le processus de design
- Proposez une expérience cohérente sur tous vos supports
- Constamment améliorer le design de votre produit
- 4. Conclusion : les choses à éviter dans le design de votre logiciel / produit digital
1 – Product design – Vue d’ensemble
Le product design est la discipline visant à concevoir et créer des SaaS et logiciels. Il peut être réalisé en interne, ou bien avec une agence de product design.
Modèle de software-as-a-service est un des modèles les plus communs dans la réalisation de produits digitaux. Dans de nombreux secteurs d’activité, les SaaS révolutionnent leur industrie et ont des avantages clairs par rapport aux logiciels dits “classiques”.
Certains exemples de grandes entreprises, comme Microsoft Office 365, remplaçant les classiques Excel / Word, permet à ses utilisateurs de modifier des contenus depuis n’importe quelle plateforme ou appareil en temps réel et de manière sécurisée, tout en étant connecté avec d’autres utilisateurs.
Nous pouvons aussi évoquer Shopify, Mailchimp, Dropbox… Le modèle de SaaS n’a plus à faire ses preuves.
2 – Le problème majeur du product design pour les SaaS : Le choix des fonctionnalités.

Pour chaque typologie de design, il y a des choses à faire et à ne pas faire. L’UX Design pour les SaaS n’est pas une exception. Un des plus gros challenges du design d’un SaaS, est l’implémentation de nouvelles fonctionnalités. Décider lesquelles conserver et lesquelles ne pas implémenter.
Comment gérer sa roadmap ?
Tout d’abord, il est nécessaire de comprendre si la nouvelle fonctionnalité rend le produit plus intéressant, et si il correspond à la cible que vous visez. Ensuite, il faut réfléchir si cela rend votre produit digital plus complexe. Lors de l’évolution de votre outil, vous avez forcément un objectif clé. Est-ce que cette fonctionnalité vous permet de vous rapprocher de votre objectif ?
Vous devez aussi penser à vous : Est-ce que cette nouvelle fonctionnalité va complexifier votre vie ? Vos processus ? Comment va-t-elle affecter le management et la maintenance de votre outil SaaS ? Rend-il votre produit plus coûteux ? Si c’est le cas, il faut donc faire très attention au rapport entre la valeur ajoutée et les contraintes pour votre entreprise.
Enfin, décidez si c’est absolument nécessaire et non-remplaçable. Si vous pouvez le substituer avec un autre produit / élément / fonctionnalité, c’est que ça n’en vaut pas forcément la peine.
3. Les standards et best practices de l’UX / Product design pour les SaaS & Logiciels
Designer pour des application SaaS a ses propres best practices et standards. Ils permettant à l’utilisateur de ne pas être perdu, et de proposer une interface cohérente, agréable et intuitive.
A. Grandes tendances
Il n’est pas obligatoire de suivre ces règles, mais elles sont bien souvent recommandées :
- Le logo de votre outil doit être en haut à gauche de l’écran. C’est une convention qu’il est préférable de respecter car les utilisateurs y sont habitués. Il permet au clic à l’utilisateur de revenir sur l’écran d’accueil, si il est perdu.
- S’assurer que votre expérience multi-device est cohérente (adaptés au mobile et à la tablette de manière fluide), surtout si c’est une proposition de valeur de votre outil. Vous pourrez en apprendre plus sur le multi-device dans notre article « Mobile UX : Spotify, Netflix, Amazon… Les best practices des leaders du cross-device.
- Utiliser un fond clair. Un outil avec un fond foncé est souvent complexe à comprendre et à lire. De plus, une interface claire est généralement plus agréable et user-friendly qu’une interface sombre.
B. Navigation
Il est primordial de fournir une navigation intuitive et simple pour vos utilisateurs. La navigation est un facteur de compréhension et parfois de productivité très importante dans un produit digital.
Le meilleur moyen est de présenter la barre de menu de manière verticale si vous avez de nombreuses options de navigation, ou horizontale si vous avez un nombre d’options plus limité. Généralement, la page d’accueil doit prendre la forme d’un dashboard, avec des liens vers tous les éléments les plus importants. C’est une page “carrefour” qui doit être utilisée comme tel. Elle permet de répartir les différentes typologies d’utilisateurs sur les principaux écrans.
Assurez-vous de n’avoir que les fonctionnalités essentielles pour ne pas surcharger le dashboard.

C. Recherche, tri et filtres dynamiques
Pour tout affichage de données (recherche, tableau…), il est recommandé de laisser des options de filtrage et de tri aux utilisateurs, pour qu’ils puissent retraiter et s’approprier la donnée, pour obtenir uniquement les éléments dont ils ont besoin.

La barre de recherche est nécessairement positionnée dans la barre de navigation pour être constamment accessible. Elle doit permettre d’accéder à tous les éléments de votre produit digital.

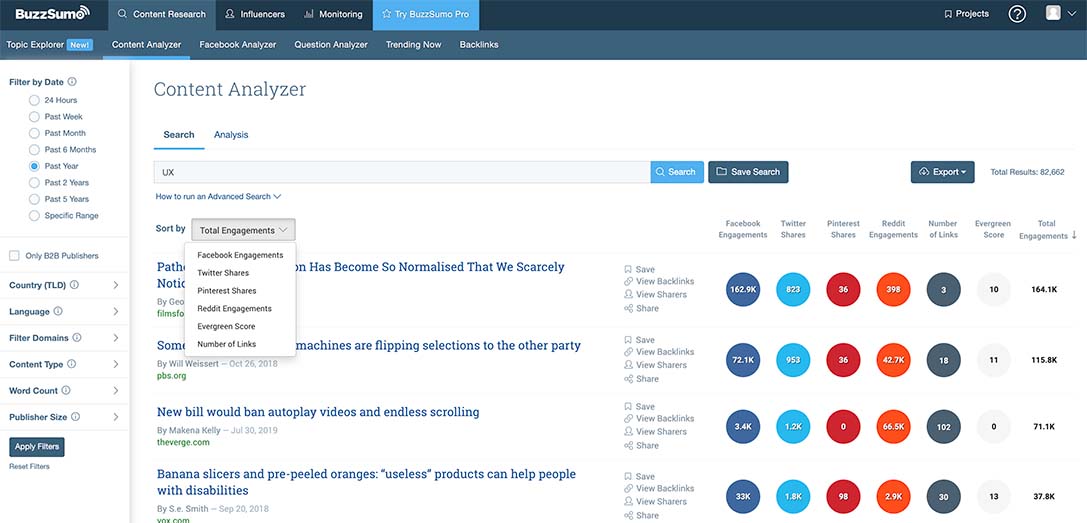
BuzzSumo est un excellent exemple d’implémentation du tri dynamique. Leur option de recherche vous permet de rechercher des informations très spécifiques sur les partages de réseaux sociaux. Vous pouvez même définir une période de recherche, le type de donnée…
D. Un UI Design simple pour votre SaaS
BuzzSumo est un excellent exemple d’implémentation du tri dynamique. Leur option de recherche vous permet de rechercher des informations très spécifiques sur les partages de réseaux sociaux. Vous pouvez même définir une période de recherche, le type de donnée…
Généralement, le développement de votre produit digital est complexe et évolutif. Cela peut causer de nombreux problèmes, et engendrer une Expérience utilisateur complexe, suite à de nombreux ajouts de fonctionnalités, corrections…
On constate souvent chez nos clients un rendu UI très incohérent et une UX parfois complexe à appréhender, nécessitant de tout remettre à plat. Or, les utilisateurs n’aiment pas les designs complexes. C’est un risque majeur pour le succès de votre produit digital (logiciel ou SaaS).
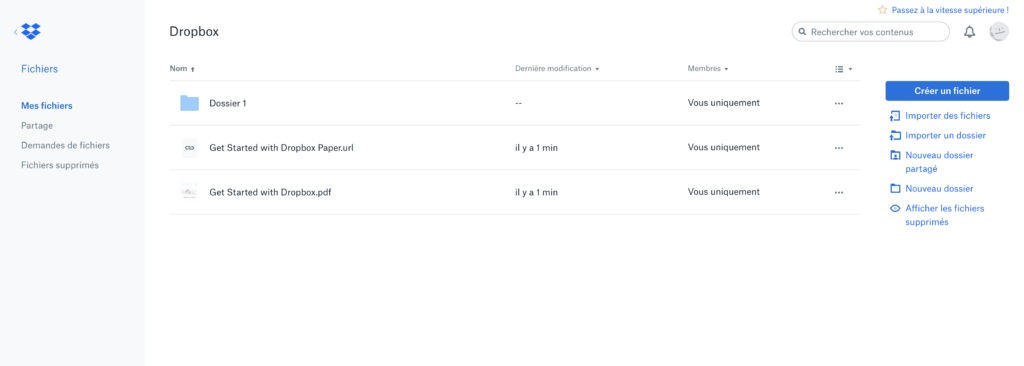
Cependant, il n’est pas évident de réaliser un design simple et facile à comprendre dans une architecture technique parfois très complexe. Dropbox est un excellent exemple de simplicité et d’accessibilité, c’est pourquoi une grand majorité apprécie ce produit :

E. Inscription facile
Nous l’évoquons dans notre article “Le guide de l’UX pour les SaaS : Les 6 principes à connaître”, il est primordial que le processus d’inscription soit simple et rapide.
Les 3 règles à respecter pour avoir la meilleure inscription sur votre SaaS est de :
- Rendre le processus d’inscription sans effort ni demander des informations trop sensibles. Vous aurez de nombreuses opportunités d’obtenir plus d’infos une fois que les utilisateurs seront inscrits sur votre produit digital.
- Au début, uniquement collecter l’essentiel, comme le nom et l’email. Chaque étape de plus, éloignera de vous le client. Il peut être bloquant, si vous offrez un essai gratuit, de demander la carte bleue, mais c’est parfois nécessaire pour éviter un churn (taux d’attrition) trop élevé.
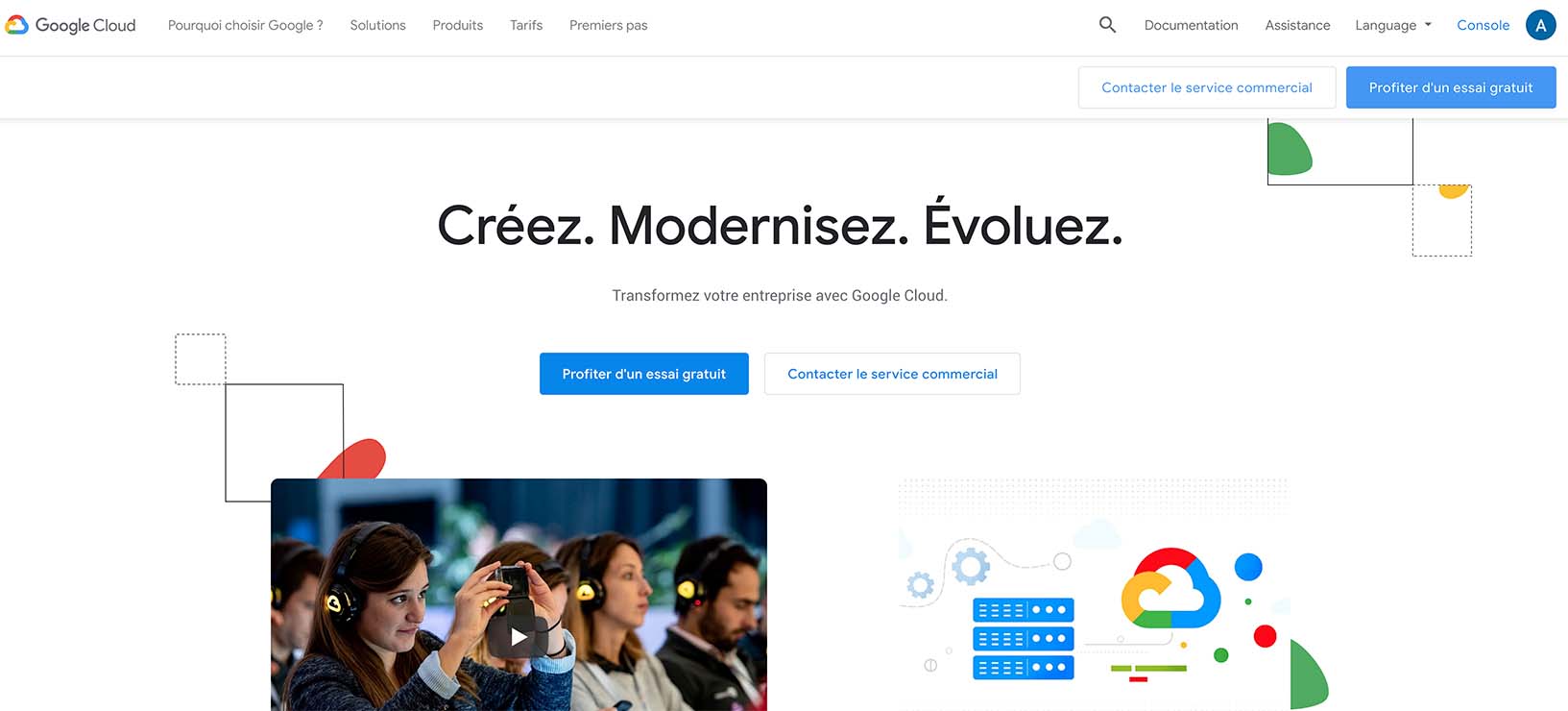
- Pour attirer le plus de prospects possibles, mettez un CTA (call to action) clair et explicite sur votre landing page. Google Apps, est un bon exemple, ils y ont dédié la majorité de leur landing page :

F. Un produit doit être adapté à votre cible et faire une bonne 1ère impression
N’oubliez jamais pour qui vous désignez votre produit digital. Cela est valable aussi bien pour votre outil, que pour votre site web. Votre site web doit dégager une image de qualité et rassurante pour votre cible, et votre outil doit être adapté à leurs usages. Si vous avez plusieurs typologies d’utilisateurs et cibles, n’hésitez pas à proposer des expériences en conséquence, car une seule expérience qui cherche à satisfaire tout le monde ne pourrait pas être qualitative.
Par exemple, pour un outil dans le domaine de l’éducation en ligne, fournissez une landing page, un formulaire et des arguments différent pour les étudiants et pour les enseignants.
De plus, ajouter des éléments de réassurance et d’accompagnement va leur permettre de se sentir moins en difficulté et les accompagner dans leur choix. Par exemple, rendre vos collaborateurs accessibles via un chat en ligne ou encore créer une section FAQ/support permettra à vos utilisateurs d’obtenir de l’aide rapidement, avec ou sans contact direct avec vos équipes.
G. Inclure vos clients dans le processus de design
Toutes les entreprises à succès savent à quel point il est crucial de rester en contact avec leurs utilisateurs. Laissez-les vous aider, fournir des suggestions, réalisez des ateliers avec eux, ou encore des sondages pour obtenir des idées d’amélioration de votre produit, de fonctionnalités… Mais attention à ne pas répondre positivement à toutes les demandes de clients.
C’est à vous de gérer votre roadmap en fonction des priorités business et produit. L’utilisateur est une source d’idées, il ne faut pas suivre aveuglément tout les idées et recommandations..

H. Proposez une expérience cohérente sur tous vos supports
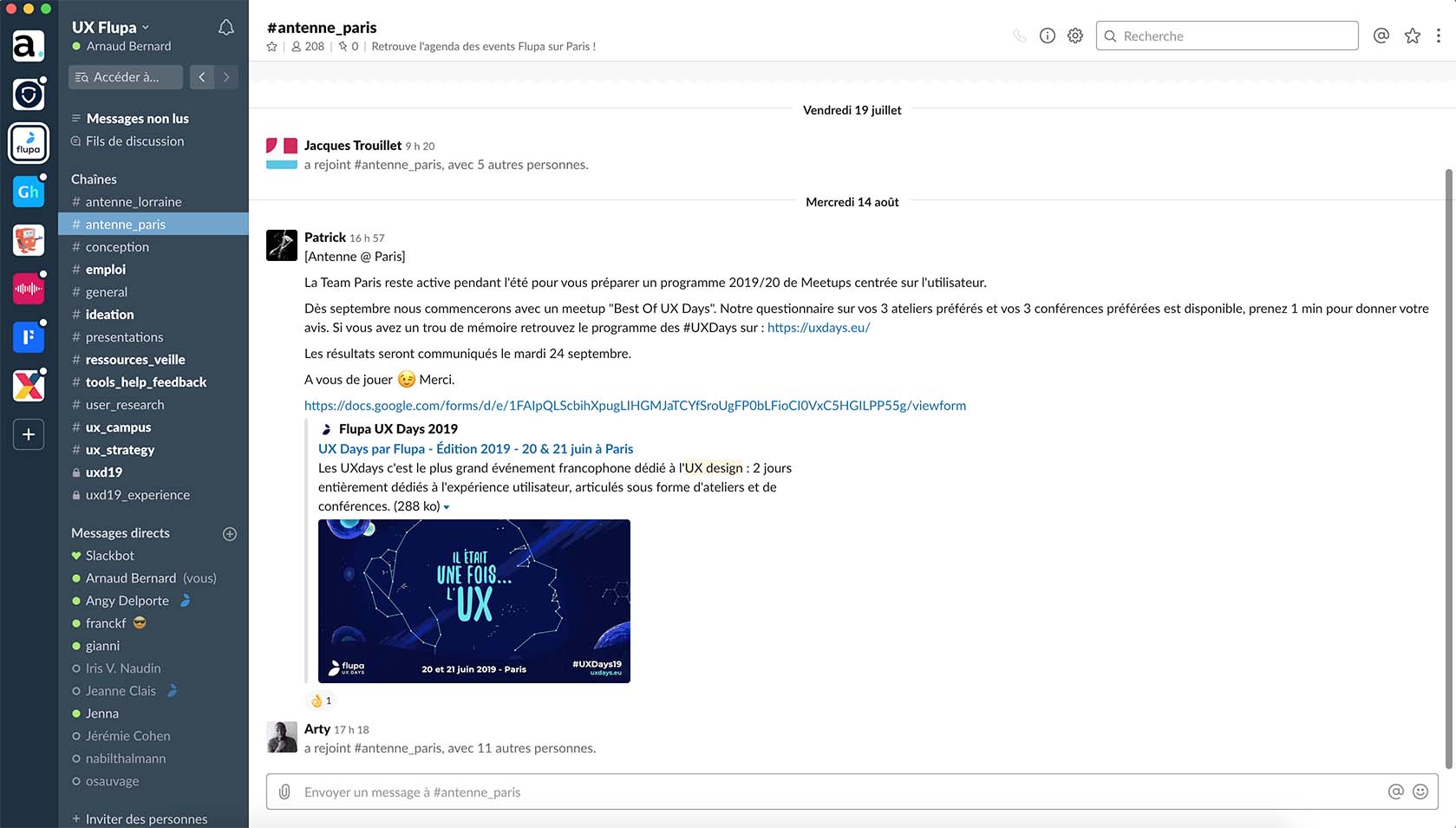
Google est reconnu pour fournir un design très cohérent entre chacun de ses produits digitaux et ses plateformes. Toutes leurs applications ont un design consistant, très simple et propre. Le design est reconnaissable très facilement.
Les produits Google s’assurent que tous leurs produits digitaux aient des logos minimalistes, des barres d’outils / menu simples, des liens vers des ressources utiles, une FAQ, un forum d’entraide entre utilisateurs… Cela a permis à leurs utilisateurs, peu importe ce qu’ils font sur la plateforme, de changer confortablement de produit et d’interface en quelques clics et de limiter la phase d’apprentissage.
H. Améliorer continuellement le design de votre produit
Votre projet va grossir et se développer en augmentant votre base utilisateur. Ce type de processus requiert toujours des améliorations d’UX design, pour conserver une expérience optimale, et adaptée à la taille de votre business.
Nous recommandons de créer un design system afin de vous permettre de conserver un design consistant au fur et à mesure des évolutions du produit. Comme mentionné avant dans l’article, il est impératif d’écouter vos utilisateurs, tout en gérant votre roadmap produit avec beaucoup de soin, pour rester en phase avec vos objectifs business et ne pas trop se diversifier en termes de fonctionnalités.
De plus, réaliser des tests utilisateur de manière régulière, vous permettra d’améliorer continuellement l’usabilité de votre produit, d’identifier des qualités, ses défauts, et rester au plus près de vos utilisateurs.
Enfin, analyser les données d’usage de votre produit vous permettra d’apporter une analyse quantitative pour gérer votre roadmap produit.
Chez Arquen, nous sommes convaincus qu’un produit doit évoluer avec des faits et des données concrètes, et non en fonction du « feeling », n’hésitez pas à nous contacter si vous souhaitez être accompagné pour optimiser votre produit digital.
3. Conclusion : les choses à éviter dans le product design de votre logiciel
Il est très complexe de trouver l’équilibre entre l’architecture backend et la simplicité de l’interface. Lorsque vous travaillez sur votre logiciel, faites attention de toujours garder à l’esprit :
- Des menus simples et compréhensibles
- Pas de fond foncé
- Un processus d’inscription simple
- S’adapter à votre / vos audiences cibles de manière personnalisée
- Savoir évoluer tout en conservant l’homogénéité du design
- Piloter votre roadmap en vous basant sur des données utilisateur
Arquen est une agence product design, avec une forte expertise dans les logiciels, SaaS, et produits digitaux, si vous avez besoin de conseils, à nous contacter directement ici : contact