FigJam, le tableau collaboratif de Figma, est devenu un outil indispensable pour les équipes de design UX qui cherchent à améliorer leur processus de travail. Grâce à son interface intuitive et à ses nombreuses fonctionnalités, il permet de centraliser les idées, de faciliter la co-création, et d’optimiser la phase de réflexion créative. Que ce soit pour organiser des brainstormings, créer des user flows, ou structurer des ateliers de design sprint, FigJam s’intègre parfaitement dans le workflow UX, en offrant aux designers et aux équipes pluridisciplinaires un espace collaboratif flexible et visuel.
Focus sur FigJam
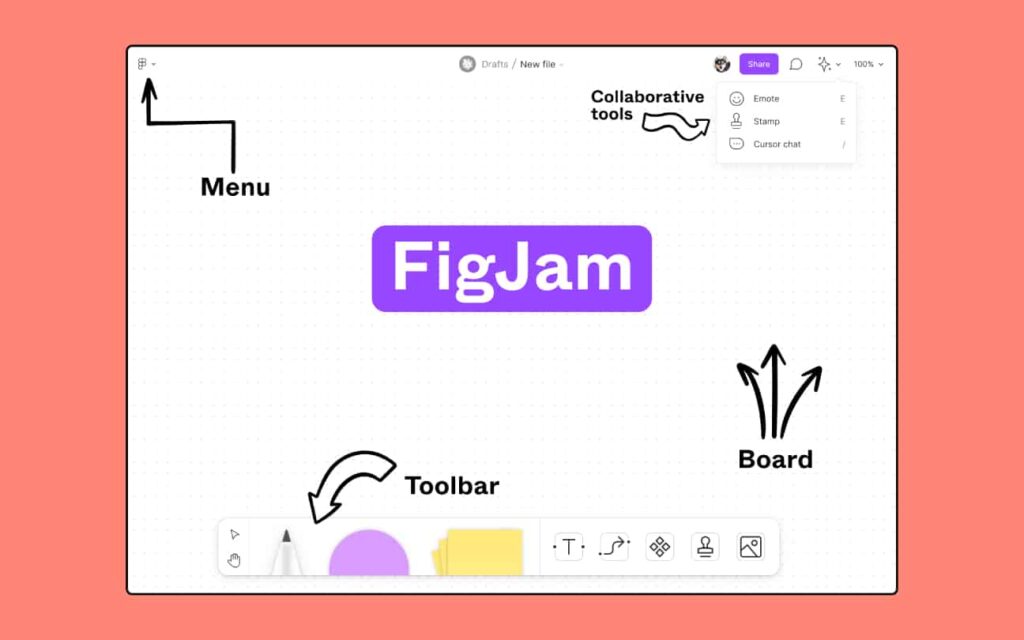
Qu’est-ce que FigJam ?
FigJam est un tableau blanc numérique collaboratif développé par Figma. Conçu pour faciliter la création et la collaboration, FigJam offre un espace ouvert où les équipes peuvent travailler ensemble en temps réel. Que ce soit pour du brainstorming, des schémas, ou des flux de travail, FigJam permet de visualiser des idées rapidement et simplement.
Les fonctionnalités principales incluent :
- Post-its et annotations : Idéal pour capturer des idées lors de sessions de réflexion.
- Formes et diagrammes : Utiles pour schématiser des processus ou des parcours utilisateurs.
- Outils de dessin libre : Parfait pour esquisser des idées ou annoter des wireframes.
- Collaboration en temps réel : Les membres de l’équipe peuvent voir les modifications et les ajouts des autres instantanément.
Ce qui distingue FigJam des autres tableaux blancs numériques, c’est son intégration fluide avec Figma, permettant de passer d’un brainstorming à la conception visuelle sans quitter l’environnement Figma. De plus, sa simplicité d’utilisation le rend accessible, même aux utilisateurs qui ne sont pas des designers.
Pourquoi utiliser FigJam dans le processus UX ?
Intégrer FigJam dans un workflow UX offre plusieurs avantages qui améliorent l’efficacité des équipes :
- Collaboration accrue : Avec FigJam, tous les membres de l’équipe, qu’ils soient designers, chefs de projet ou développeurs, peuvent participer activement aux sessions de réflexion. Grâce aux fonctionnalités de collaboration en temps réel, les équipes peuvent travailler ensemble, même à distance, en commentant et en partageant des idées en direct.
Faciliter le brainstorming : L’interface intuitive de FigJam permet de rapidement poser des idées sous forme de post-its, de créer des mind maps, ou d’esquisser des diagrammes. Cette flexibilité est essentielle dans les phases initiales du processus UX, où la collecte et l’organisation des idées sont cruciales. - Création de parcours utilisateurs : FigJam permet aux équipes UX de visualiser facilement les parcours utilisateurs en créant des diagrammes et des flux d’utilisateurs interactifs. Cela aide à définir des solutions claires pour répondre aux besoins des utilisateurs et à identifier rapidement les points de friction potentiels.
- Organisation des ateliers de co-création : Les ateliers de co-création sont un pilier du processus UX, et FigJam facilite l’organisation de ces sessions. Les utilisateurs peuvent dessiner, annoter, et structurer leurs idées dans un espace partagé, ce qui permet de créer des solutions en collaboration avec les parties prenantes.
- Documenter et partager les idées : À la fin de chaque session, il est facile de conserver les diagrammes, notes et flux créés sur FigJam, et de les partager avec le reste de l’équipe ou les clients. Cela garantit une continuité et une traçabilité des idées du brainstorming jusqu’à la phase de conception.
Les avantages de l’intégration de FigJam dans un workflow UX
Facilitation des brainstormings collaboratifs
L’un des principaux atouts de FigJam est sa capacité à transformer les sessions de brainstorming en moments véritablement collaboratifs. Grâce à ses outils intuitifs, comme les post-its virtuels, les dessins à main levée et les formes prédéfinies, les équipes peuvent rapidement poser leurs idées, les organiser, et itérer ensemble, même si elles travaillent à distance.
Chaque membre de l’équipe peut participer activement en temps réel, sans avoir besoin de compétences techniques avancées, ce qui rend FigJam inclusif pour toutes les parties prenantes du projet.
En plus de la collaboration synchrone, FigJam permet également de collaborer de manière asynchrone, en laissant les idées et les retours visibles à tout moment. Cela garantit que toutes les voix sont entendues et que les sessions de brainstorming sont dynamiques et productives.
Visualisation rapide des idées et des concepts
FigJam excelle dans la visualisation rapide des idées. En quelques clics, il est possible de créer des diagrammes, des parcours utilisateurs, ou des arborescences de navigation pour illustrer des concepts complexes. La simplicité des outils de dessin et de création de formes rend le processus extrêmement fluide. Il est facile d’annoter des wireframes ou de poser des hypothèses visuelles pour les étapes suivantes du projet.
Cette visualisation immédiate permet de gagner du temps tout en améliorant la communication au sein des équipes, en rendant plus concrètes des idées parfois abstraites. C’est particulièrement utile dans les phases initiales de discovery ou de conception UX, où la clarté et la rapidité sont cruciales.
Centralisation des outils pour une meilleure gestion de projet
FigJam joue un rôle clé dans la centralisation des outils au sein d’un projet UX. En intégrant FigJam directement à l’écosystème Figma, les équipes peuvent gérer tout leur processus de conception sur une même plateforme, du brainstorming initial à la création des maquettes. Cela élimine le besoin de passer d’un outil à l’autre, ce qui simplifie la gestion du projet et réduit les frictions.
Par exemple, vous pouvez commencer par une session FigJam pour générer des idées, puis intégrer directement ces idées dans un projet Figma. Cette centralisation permet d’assurer une continuité dans le processus de conception et de conserver toutes les informations dans un seul espace partagé, ce qui améliore la productivité globale de l’équipe.
Interaction fluide avec les autres plugins et outils Figma
L’un des avantages les plus importants de FigJam réside dans sa compatibilité fluide avec les plugins et outils Figma. Cela permet une transition transparente entre la phase de brainstorming et la phase de conception. Par exemple, les équipes peuvent utiliser des plugins comme WireBox ou Anima pour transformer rapidement leurs croquis réalisés dans FigJam en wireframes interactifs dans Figma.
En outre, l’intégration avec des outils collaboratifs comme Miro ou Monday.com améliore encore l’efficacité des équipes, leur permettant de gérer les tâches, de planifier les sprints, et de suivre l’avancement du projet directement depuis l’espace de travail FigJam. Cela garantit une communication fluide et une organisation optimale tout au long du projet UX.
Astuces pour tirer le meilleur parti de FigJam dans un projet UX
Utiliser les templates pour gagner du temps
FigJam propose une large gamme de templates prédéfinis qui permettent aux équipes de démarrer rapidement leurs projets. Ces modèles incluent des cartes d’empathie, des mind maps, des parcours utilisateurs, et bien plus encore. Utiliser ces templates vous permet de ne pas partir de zéro et d’optimiser le temps passé sur les tâches les plus créatives du projet.
En plus des templates intégrés, vous pouvez également créer et sauvegarder vos propres modèles personnalisés, adaptés aux besoins spécifiques de votre équipe ou projet. Cela vous permet de standardiser certains processus comme les sessions de brainstorming ou de cartographie des parcours utilisateurs, et de faciliter l’adhésion de l’équipe à ces pratiques.
Organiser vos sessions avec des sticky notes et des diagrammes de flux
Les sticky notes sont l’un des outils les plus populaires dans FigJam, car ils permettent de capturer rapidement des idées, des retours ou des points de discussion pendant les sessions. L’astuce consiste à utiliser différentes couleurs pour organiser les idées par thème ou par priorité. Par exemple, vous pourriez assigner une couleur aux retours des utilisateurs, une autre pour les idées techniques, et ainsi de suite.
Les diagrammes de flux sont également un excellent moyen d’organiser visuellement les étapes d’un processus ou d’un parcours utilisateur. Utiliser ces diagrammes aide à rendre les concepts complexes plus faciles à comprendre pour toute l’équipe et permet de voir clairement les relations entre les différentes étapes d’un projet UX.
Comment intégrer FigJam dans les ateliers de co-création ?
FigJam est parfaitement conçu pour les ateliers de co-création, où différentes parties prenantes participent à la définition et à la création des solutions UX. Pour optimiser ces ateliers, commencez par définir un cadre clair avec des objectifs précis. Utilisez des sticky notes pour rassembler les idées de chacun, et des diagrammes de flux ou des mind maps pour structurer les discussions.
L’un des avantages de FigJam est que les participants peuvent interagir de manière simultanée et en temps réel. Vous pouvez diviser l’atelier en plusieurs étapes — collecte d’idées, priorisation, et discussion — tout en facilitant la participation active de chaque membre grâce aux outils interactifs.
De plus, FigJam permet d’intégrer directement des éléments visuels depuis Figma, ce qui est extrêmement utile pour itérer rapidement sur des prototypes ou des concepts pendant les ateliers. Cela crée une synergie entre brainstorming et prototypage qui accélère le processus de co-création.
Exploiter les outils de collaboration en temps réel pour maximiser l’efficacité
Pour maximiser l’efficacité des projets UX, il est essentiel d’exploiter pleinement les outils de collaboration en temps réel de FigJam. Chaque modification, ajout ou commentaire apparaît instantanément, permettant aux équipes de travailler de manière synchrone sans retard ou confusion. Vous pouvez voir en temps réel où chaque personne est en train de travailler, rendant la collaboration plus fluide et interactive.
Une astuce consiste à utiliser les fonctionnalités de réaction rapide comme les émojis et les mentions pour rendre la communication plus vivante et engageante. Cela permet de maintenir un haut niveau d’interaction, même dans des équipes distantes.
Pour les réunions d’équipe ou les revues de projet, vous pouvez activer le mode présentation pour guider l’équipe à travers les idées et les concepts de manière organisée. En exploitant ces outils, FigJam aide à transformer des réunions passives en moments d’échange et de création active.
Cas d’utilisation de FigJam dans un projet UX
Cartographie du parcours utilisateur avec FigJam
La cartographie du parcours utilisateur est une étape clé du processus UX, permettant de visualiser les différentes interactions qu’un utilisateur peut avoir avec un produit ou un service. Avec FigJam, cette cartographie devient simple et collaborative. Grâce aux outils de diagrammes et de post-its, vous pouvez créer des flux d’utilisateurs pour représenter chaque étape du parcours, depuis la découverte du produit jusqu’à son utilisation régulière.
Les fonctionnalités collaboratives de FigJam permettent aux équipes de travailler ensemble en temps réel pour identifier les points de friction et les opportunités d’amélioration. Les membres de l’équipe peuvent ajouter des commentaires, proposer des modifications ou simplement annoter les étapes critiques du parcours. Cela permet d’obtenir une vision claire et partagée du parcours utilisateur, essentielle pour affiner l’expérience.
Création de wireframes collaboratifs
FigJam facilite également la création de wireframes collaboratifs, une étape cruciale dans le développement d’un projet UX. Bien que FigJam ne soit pas un outil de wireframing avancé comme Figma, il est parfait pour la phase de conceptualisation. Les membres de l’équipe peuvent esquisser des idées de mise en page, discuter de la disposition des éléments clés et partager leurs propositions de manière collaborative.
Ce processus permet à tous les membres de l’équipe, qu’ils soient designers ou non, de participer activement à la création des wireframes, avant même de passer à Figma pour les maquettes plus détaillées. L’utilisation de post-its pour annoter les différentes sections du wireframe et de formes simples pour représenter les éléments visuels permet de rester concentré sur les grandes lignes du design sans se perdre dans les détails.
Organisation de tests utilisateurs et feedback avec FigJam
Un autre cas d’utilisation important de FigJam est l’organisation de tests utilisateurs et la collecte de feedback. Après avoir réalisé des prototypes dans Figma, vous pouvez organiser une session de test utilisateur en utilisant FigJam pour centraliser et documenter les retours en temps réel.
Pendant ou après les sessions de test, les équipes peuvent utiliser FigJam pour noter les commentaires des utilisateurs, créer des diagrammes de flux pour représenter les comportements observés, et identifier les points bloquants ou les fonctionnalités appréciées. Grâce aux outils collaboratifs, les différentes parties prenantes peuvent immédiatement ajouter leurs remarques, permettant une synthèse rapide des résultats et la mise en place d’actions correctives efficaces.
De plus, FigJam permet d’organiser les résultats de manière visuelle, ce qui rend les retours d’expérience faciles à comprendre et à partager avec l’ensemble des équipes. Cela favorise une prise de décision rapide et basée sur des données tangibles.
Mot de la fin
L’intégration de FigJam dans votre workflow UX fluidifie la collaboration entre les membres de l’équipe et structure efficacement chaque phase du processus de design. Grâce à ses fonctionnalités conviviales et à sa complémentarité avec Figma, FigJam offre un cadre idéal pour transformer les idées en solutions concrètes. En adoptant cet outil, vous optimisez la productivité de votre équipe tout en créant un environnement de travail interactif, propice à l’innovation et à la co-création.