Si l’UX nous apparaît comme une pratique plutôt récente, elle s’inscrit néanmoins dans la grande histoire d’Internet (presque 30 ans déjà) et hérite, par conséquent, de certains de ses aspects les plus sombres. Ceux nés avant 2000 se souviendront sûrement, parfois avec effroi, des animations flashs interminables à charger, du wordart, des nuages de tags ou encore des illisibles forums à la charte graphique douteuse. Les choses ont changé, la pratique s’est professionnalisée, tout en se démocratisant et on les espérait disparues à jamais.
Mais, tels quelques gaulois bien connus des bédéphiles, certaines de ces pratiques semblent irréductibles, quand bien même elles n’offrent aucune valeur ajoutée et auraient, au contraire, plutôt tendance à gêner le confort de navigation…
Parmi celles-ci, voici 8 éléments du Web que nous vous conseillons d’éviter au maximum dans vos démarches UX.
I. Le module de partage toutes les icônes côte à côte
Outre le fait qu’il prend de la place, ce genre de module a la fâcheuse tendance de se trouver présent partout autour du contenu proposé1, ce qui aura pour conséquence de provoquer souvent de la lassitude visuelle, de l’indécision voir de l’agacement).

Vous reprendrez bien quelques icônes ?
Privilégiez un module de partage qui se déroule lorsque l’on clique dessus, ou à défaut, un pop-up qui se déclenchera au clic sur votre bouton ou votre lien de partage. Orientez-vous donc, dans la mesure du possible vers des solutions customisables ou des développements légers2.
II. Les pop-ups intempestifs
Le grand classique des années 2010. Jaillissant de toutes parts pour vous vendre LA solution, vous proposer un abonnement à une newsletter ou une réduction incroyable, les pop-ups intempestifs sont la plaie des débuts du web 2.0. Rendant l’expérience de navigation difficile, ils forcent la rétention, ce qui a nécessairement pour effet de l’impacter négativement à très court terme, même si elle la gonfle dans l’immédiat3.
Le pop-up intempestif (dans le sens de non-inscrit dans la démarche logique de la navigation) sont donc éviter ou limiter. Faites le choix de pop-ups bien conçus, déclenchés au moment opportun et qui s’inscrivent harmonieusement dans votre interface de navigation. Cela s’avérera sans aucun doute payant sur le long terme, à la fois sur l’engagement et sur le taux de rétention.

Une offre exceptionnelle à ne rater sous aucun prétexte !
Aimeriez-vous commencer par payer avant même d’entrer dans un magasin ? Très probablement non. Même lorsqu’il s’agit d’accéder à un service très exclusif, il est difficile de donner quelque chose en échange d’un service dont on n’a pas déjà expérimenté la qualité. Surtout quand, et c’est le cas pour internet, on a l’impression qu’on pourrait trouver la même chose ailleurs.
Pourquoi mettre une barrière à l’entrée ? Vous vous assureriez au mieux une rétention contrainte avec, bien souvent, des comptes factices créés pour l’occasion. Privilégiez la mise en place d’une stratégie de rétention travaillée où en proposant du contenu générique mais intéressant, vous pousseriez les utilisateurs vers des solutions premiums (cours, articles, etc)5. Sans parler des avantages concernant la qualité de vos articles, les retombées en termes de considération pour ce que vous proposez ont beaucoup de chances de s’avérer non négligeables.
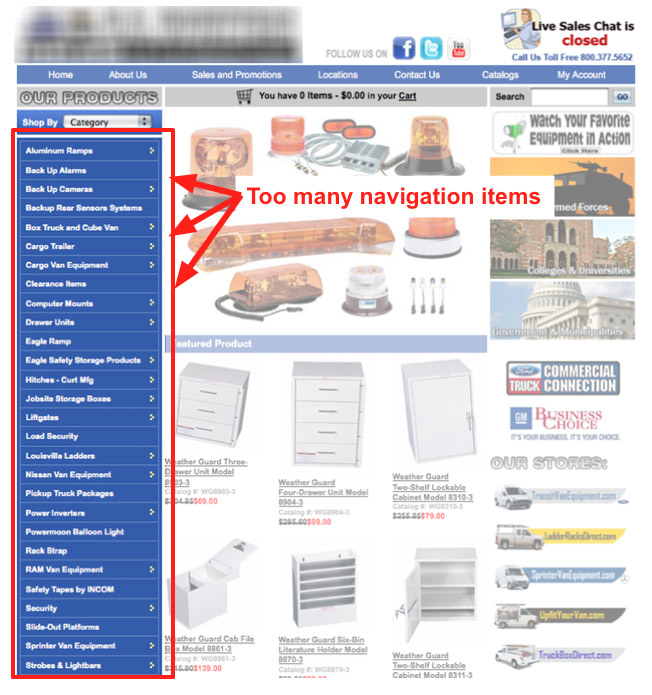
III. Les menus à rallonge
Le menu est le point d’entrée privilégié de vos utilisateurs vers les différentes parties de votre site. Il est alors tentent de répertorier l’intégralité des pages en se disant que l’utilisateur n’aura qu’à choisir. Malheureusement, dans les faits, les choses sont plus difficiles… Les menus à rallonge ont fréquemment pour effet de perdre l’utilisateur plus qu’ils ne le dirigent vers les pages qu’il cherche4. C’est d’autant plus vrai pour les mobinautes, dont la taille des écrans ne permet de saisir immédiatement qu’une petite partie du contenu.
Ne mettez dans vos menus que l’essentiel. Plutôt qu’un menu exhaustif, travaillez en détail votre page d’accueil afin de dispatcher efficacement vos visiteurs vers la partie qui les intéresse vraiment. Assurez-vous également que votre moteur de recherche soit accessible en permanence. Ajoutez de façon harmonieuse des suggestions en bas des pages produits. Peaufinez également vos funnels de vente pour être sûr de ne pas perdre vos utilisateurs en cours de route. Un site où il est facile de se repérer et de se glisser dans un entonnoir nous permettant d’accéder à ce que l’on souhaite voir ou découvrir offre, à l’évidence, une expérience de navigation bien plus agréable qu’un site avec lequel l’on passe un temps infini à trouver ce qu’on était venu chercher.

« Un menu complet…mais illisible »
V. Les publicités invasives (vidéos qui se lancent toutes seules, habillage de fond, pub en entrée de site, etc)
On le sait, contrairement à l’idée qu’on pourrait en avoir de prime abord,
Internet n’est pas gratuit. Les sites web et les apps génèrent des coûts structurels non négligeables (en plus des coûts de développement évident). Il faut donc bien rémunérer le service qu’on propose. Et comment faire, lorsqu’il n’est pas directement rémunérateur, sans la publicité ? C’est difficile. Attention donc à la surcharge de contenus sponsorisés.
Tentez au maximum de réduire l’impact des publicités sur votre site. Ne gardez que les emplacements que vous jugez absolument nécessaires. Évitez les différents mécanismes de surimpressions, les habillages immenses et clignotants, les overlays impossibles à quitter, etc. Les publicités invasives sont une nuisance, surtout quand on considère que la majeure partie du trafic se fait désormais sur mobile6 (avec les impacts sur les temps de chargement et sur la lisibilité que cela cause inévitablement). La publicité est essentiel pour de nombreux média mais attention à l’intégration de celle-ci et la possible nuisance de l’expérience utilisateur, qui peut avoir des impacts sur votre taux de rétention7.

« Je crois qu’il y a encore un petit créneau en haut à droite, non ? »
VI. Les visuels mal calibrés
Il est surprenant de voir que les visuels (bannières, gif, pictogramme, etc) des interfaces puissent encore être un sujet problématique. Et pourtant avec la multiplication des CMS, l’explosion des besoins, le graphisme DIY, on peut même dire qu’il l’est devenu de plus en plus. Quand bien même il existe de nombreuses solutions pour faciliter la tâche.
Qu’ils soient trop lourds, trop grands, étirés d’un côté ou de l’autre ou tout simplement mal placés, les visuels mal calibrés sont une nuisance dans l’harmonie générale de votre interface et devraient être traités avec autant d’importance que sa police ou sa charte graphique. Ne négligez jamais l’impact que peut avoir un visuel mal calibré sur la qualité qu’on prête à votre service. Nous l’avons déjà mentionné dans un précédent article, mais pour tout ce qui n’est pas photographique, vous devriez privilégier le format SVG qui s’adapte parfaitement à toutes les tailles d’écran du mobile à, virtuellement, l’infini.
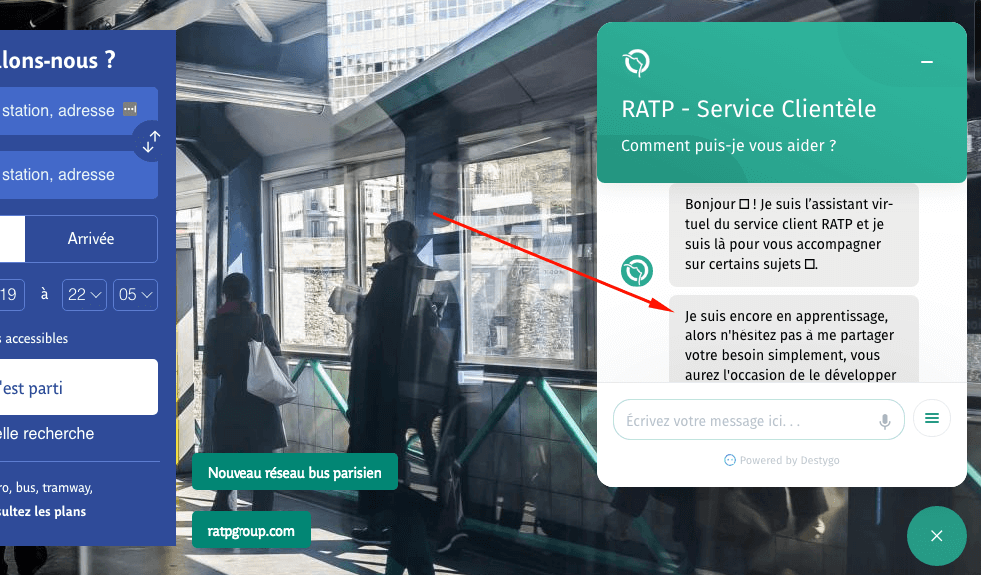
VII. Les bulles de chatbot
Aucun héritage de ce côté-ci, c’est même un ajout récent. Malheureusement sa présence ne résout pas tous les problèmes. De nombreuses études montrent d’ailleurs que les utilisateurs les détestent8.
Il n’est pas rare, dans la tech, d’adopter une fonctionnalité lorsqu’elle n’est pas parfaitement effective, mais dans le cas des chatbots, cela peut-être contre-productif. Ils captent en effet profondément l’attention de l’utilisateur, tout en ne lui apportant que très rarement, ou presque, une réponse satisfaisante. Dans le cas de n’importe quelle autre fonctionnalité, cela aurait été un no go complet. Attention donc à la qualité du service rendu, l’utilisateur va prendre du temps pour formuler sa question, autant que la réponse ne soit pas déceptive.

Encore en apprentissage.
VIII. Les icônes/logos pixelisées
Les icônes, favicons, logos sont des éléments clefs de votre storytelling. Une seule chose à faire donc : soignez-les ! Combien d’interfaces ont des icônes pixélisées, des logos en PNG aux contours mal dessinés, des favicons illisibles ? Comme pour les visuels mentionnés plus haut, c’est votre crédibilité qui est en jeu.
Soignez vos icônes, c’est le travail minimum que vous devriez faire sur votre site internet, c’est le détail qui fait la différence dans la confiance qu’on peut vous accorder, la petite touche professionnelle qui vous placera parmi les joueurs sérieux.
Pensez à vos utilisateurs et orientez-vous vers une démarche UX. Retrouvez de nombreux conseils UX sur le blog UX d’Arquen et n’hésitez pas à solliciter notre équipe pour tous vos projets !
1. Des stats éclairantes sur les modules de partages : https://www.zdnet.com/article/study-claims-99-percent-of-users-ignore-sharing-buttons-on-mobile/
À ce sujet : https://www.wordstream.com/blog/ws/2015/04/23/social-media-buttons
Un article à propos des SaaS mais qui traite du même principe : https://empireflippers.com/growing-saas-product/
12 exemples très parlants à ce sujet : https://www.uscreen.tv/blog/12-successful-subscription-sites-and-what-theyre-doing-right/
Pour vous aider à faire le tri : https://www.nngroup.com/articles/most-hated-advertising-techniques/
Un article léger sur le sujet : https://usabilitygeek.com/how-to-deal-with-bad-mobile-ads/
#8 https://www.callcentrehelper.com/customers-hate-chatbots-131757.htm