Comment lier data et UX ?
En soit la data est une information objective et neutre. Elle va donner des indications sur la façon dont les utilisateurs se comportent, ce qu’il font, comment et pendant combien de temps…La data est un des éléments clés de la recherche UX.
La data quantitative et collectée par une machine, la plupart du temps de façon invisible et transparente pour l’utilisateur (Google Analytics, les outils de carte de chaleurs). L’utilisateur ne peut pas consciemment influencer ces données.
La data ne ment pas mais étant neutre, elle donne peut d’information sur le contexte. Les premiers problèmes arrivent au moment de l’interprétation de cette data dans un cadre UX.
Il ne faut pas oublier que derrière ces « simples » chiffres, des utilisateurs avec des situation très différents (Stress, urgence, mauvaise connection, environnement bruyant…) sont bien réels. Une moyenne peu donc parfois difficilement représenter tous les usages. La tentation est forte de chercher dans les nombres des « preuves » que notre vision est juste.
La donnée doit être analysé si le volume de celle si est conséquent. Si 10 personnes ont visité une page, les chances que des biais apparaissent sont énormes. Si cette même page est vue par 5 000 personnes, les datas seront plus fiables. Il est facile de parfois oublier cet éléments dans le flux d’une analyse webanalytics.
Plus une décision est importante plus elle doit être appuyée sur de la data significative.
Par quels moyen collecter de la data objective ?
Les outils Analytics
Sans doute la méthode la plus connue et la plus utilisée. Principalement Google Analytics, mais également AT Internet, Heap ou Mixpanel. Gratuit dans certain cas, cela permet d’avoir une base de donnée à traiter. Attention cependant à bien paramétrer ces outils : Propriétés, vues, filtres, objectifs, événements… sinon la donnée collectée sera plus difficilement utilisable.
L’A/B Testing
Kameleoon, A/B tasty, Beampulse ou Optimizely, des outils d’A/B tests, permettent d’avoir de la donnée chiffrées sur les comportements en réponse à des designs différents. Ils évitent la situations ou tout le trafic est du jour au lendemain envoyé sur une nouvelle versions d’un site ou d’un page, avec les risques que cela comprend… L’A/B test sert de filet de sécurité mais peut aussi permettre, dans le cas de sites à fort trafic, un ajustement très précis de quelques éléments d’une page clé.
L’Eye-Tracking
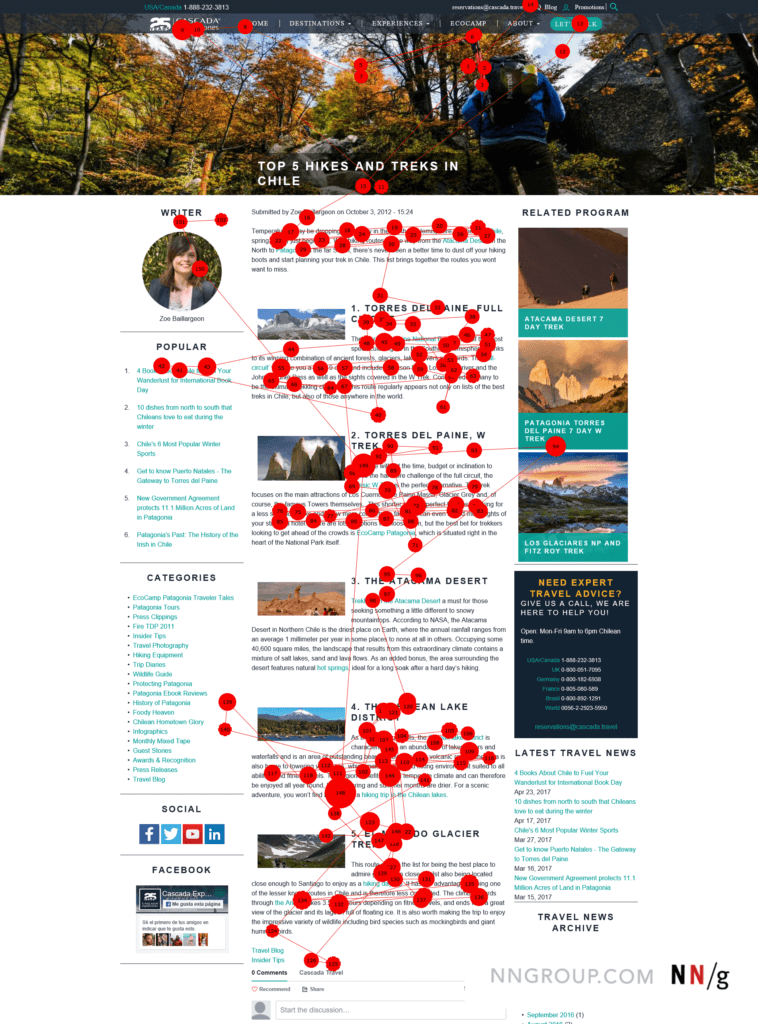
Pratiqué en labo, l’eye tracking permet de voir ou un utilisateur regarde durant une navigation. Il nécessite un investissement en matériel adapté pour le réaliser dans de bonnes conditions. Il est interessant car les zones de clics et mouvement de la souris ne sont pas forcément corrélés au regard. La durée d’attention peut être mesurée, ainsi que le cheminement : Qu’a vu l’utilisateur en premier ? Y a t’il des éléments qu’il regarde souvent sans interagir avec ?

Source : nngroup.com
Les Cartes de clics
Autre source de donnée neutre, la heatmap, scrollmap ou carte de clics. Elles permettent de voir comment vont interagir les utilisateurs avec les pages du site. Il est essentiel de coupler cette étude avec au minium de la webanalyse, car une heatmaps en soit peut être interprétée de différentes manières sans contexte.
La scroll map (ou carte de scroll) est particulièrement intéressante pour voir quels sont les contenus réellement visualisés par les visiteurs.
Les Sondage en ligne
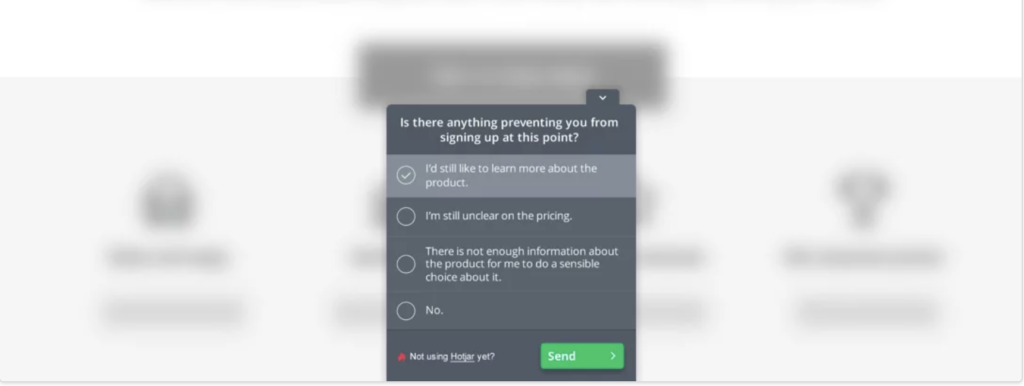
Bien réalisés, ils peuvent s’avérer très puissants et apporter des informations intéressantes. Un sondage en ligne va permettre de poser des questions bien spécifiques à un utilisateur et de recueillir de la donné pour former des statistiques. Les questions à choix multiples sont a privilégié dans une approche « data » quantitative. Les questions ouvertes, seront plus utilisées pour le qualitatif. Dans tous les cas, la manière de poser les questions ainsi que les éventuelles réponses pré-rédigées doivent éviter au maximum de créer des biais.

Source : hotjar.com
La donnée est un élément essentiel à la bonne conduite d’une refonte UX de site et page. Cette phase de recherche UX est essentielle afin de prendre en compte un volume de données supérieur à des entretiens utilisateurs, qui ne permettent pas d’obtenir des retours de plusieurs dizaines de milliers d’utilisateurs.
N’hésitez pas à découvrir tous les articles de notre blog ou à nous contacter pour plus d’informations !