Dans l’UX design, de nombreux designers ont tendance à oublier que les wireframes (aussi appelés maquettes, mockups ou encore prototypes) ont 2 objectifs : technique et interface (valider des idées, interactions et fonctionnalités). L’objet de réaliser des wireframes est rarement de faire des maquettes pixel-perfect, mais plutôt être agile et rapide pour valider des concepts et avancer dans un projet. Découvrez notre guide de maquettage de site web.
L’UX designer cherche à concevoir de nouvelles idées et fonctionnalités, mais c’est aussi le garant des spécifications techniques et du développement qui suivront cette phase de conception.
Dans un 1er temps, il faut bien faire attention à ne pas trop détailler (validation des principaux zonings, du concept de la page). Dans un second temps, il faut être capable d’aller vers un haut niveau de détail lorsqu’il s’agit de les livrer à un développeur pour éviter toute ambiguïté :
- Que contient cette liste déroulante ?
- Que se passe-t-il lorsque l’on réduit la taille du navigateur ?
- Que se passe-t-il lorsque ce champ n’est pas complété correctement ?
Pour gagner du temps et de l’énergie, vous trouverez ci-dessous la « checklist » de tous les éléments indispensables pour réaliser des mockups fidèles et pertinents pour la suite de votre projet. Gardez à l’esprit que ces recommandations s’appliquent lorsque vous avez validé les grandes lignes de votre projet. Trop de détails sur une phase de prototypage serait une grossière erreur.
1 – Déterminez le périmètre du projet
Quel device ?
L’un des éléments les plus importants lors de la définition du périmètre du projet est la définition des appareils (ou « device ») : adaptive ou responsive ? Cross-platform ? Confirmez toujours avant de commencer un projet le périmètre de devices concernées, un ajout en cours pourrait être catastrophique pour le travail accompli et pour l’expérience utilisateur.
Voici notre liste de référence des différents appareils à adresser ou non :
- Navigateurs desktop
- Navigateurs mobiles
- App native mobile : Android, iOS, Windows
- Tablette
- Smartwatch : Android wear, Watch OS (iOS), WebOS, Band (Microsoft)
- Smart TV
- Applications Facebook
- Réalité virtuelle : HTC Vive, Meta quest, Samsung Gear VR, Playstation VR
- Kiosques / bornes
- Console de jeu : Xbox One, Playstation 4 et 5, Wii U, Steam, Switch
Faites coïncider les fonctionnalités avec les usages
Faites une repasse sur chacune des fonctionnalités en place, et ce pour chacun des devices du périmètre. En effet, un module complexe de réservation en ligne n’aura pas lieu d’être sur un mobile, ou bien nécessitera d’être pensé de manière complètement différente que sur desktop. Ce sont des problématiques à adresser dès le début du projet. Ne pas hésiter à supprimer des fonctionnalités sur certains devices, cela pourra faire gagner un temps précieux à vos équipes.
Considérez les conséquences de l’orientation de l’écran
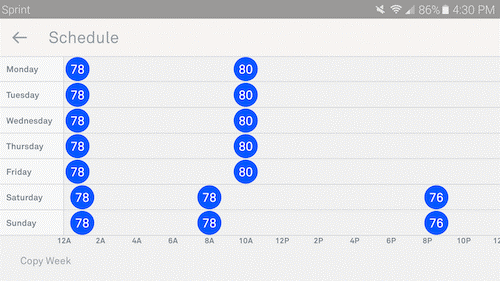
Pour le mobile et la tablette, les designs peuvent apparaître différemment en portrait ou en paysage :
- Il est possible de « locker » l’utilisation d’une app dans une orientation (horizon ou vertical) particulière : est-ce nécessaire ? Des tests utilisateurs pourront souvent être la réponse à cette interrogation.
- Si elle n’est pas travaillée en conséquence, la version « paysage » sera l’équivalent de la version « portrait » étirée. N’y a-t-il pas d’autres possibilités à mettre en place ?

Conserver un design en portrait aurait pu ici être plus adapté et ne pas forcer les utilisateurs à passer de portrait à paysage au cours de l’utilisation de l’application.
Déterminez l’adaptabilité au mobile
Une interface peut s’adapter de manières différentes :
- Fixe (ou « statique ») : le site ne change pas
- Fluide (ou « liquide ») : se réduit ou s’étend selon le device
- Adaptive : Des « breakpoints » font changer le site selon la taille de la fenêtre
- Responsive : Combine une approche adaptive et fluide
Il est important de trouver un compromis avec les chefs de projet, développeurs, décideurs et graphistes pour déterminer en amont le niveau attendu.
Confirmer avec les développeurs et graphistes les breakpoints à déterminer. De plus, une conception responsive nécessite beaucoup de temps supplémentaire pour un UX Designer, le temps que nous constatons généralement est de +50% à +75%.
De plus, chaque changement a des conséquences multipliées par le nombre de résolutions.
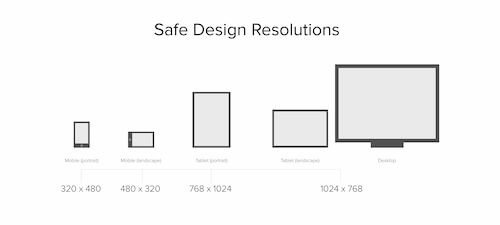
Commencez en petit puis large
1024 x 768 pour le desktop et la tablette et 320 x 480 pour le mobile sont des résolutions généralement confortables pour créer des interfaces déclinables. Il est plus prudent de débuter avec des résolutions basses puis d’augmenter par la suite que l’inverse.

(Source: Smashing magazine)
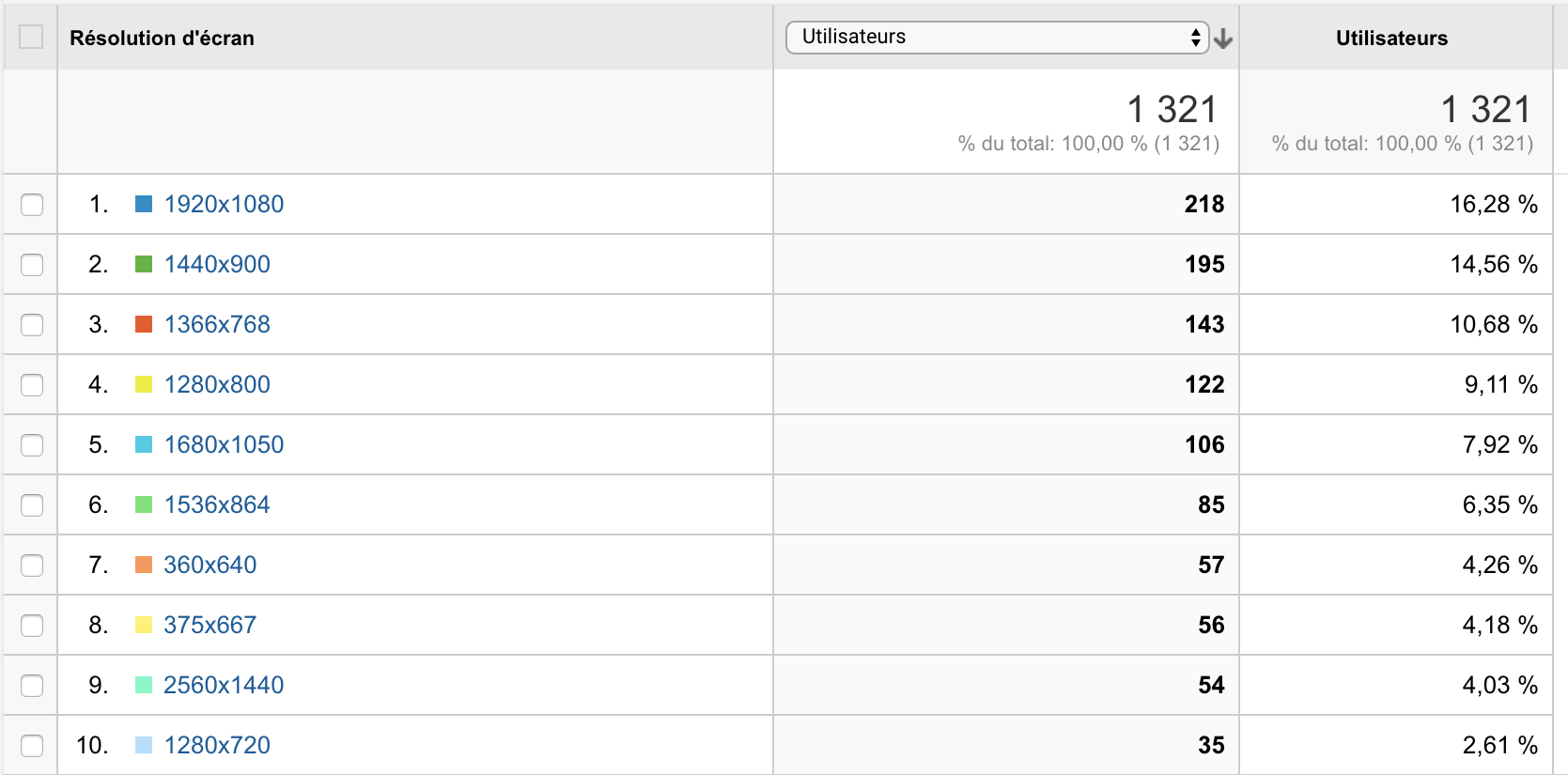
Utilisez les données pour guider vos décisions
Le compte Google Analytics du site en cours de conception ou de redesign vous indiquera les résolutions les plus communes pour vos utilisateurs, et ce pour chaque type d’appareil. De plus, vous pourrez consulter les performances par résolution, qui peuvent parfois vous indiquer des problèmes de conception. Souvenez-vous qu’il vaut mieux être inclusif qu’exclusif.

Bien que 1920 × 1080 pixels ai le plus grand nombre d’utilisateurs, 1366 × 768 est la meilleure pour commencer même si il n’y a que 10.68% d’utilisateurs.
Aller directement sur la portion la plus grande peut avoir pour conséquence de vous couper d’une part de l’audience.
- La résolution la plus répandue sera le bon choix, si elle est confirmée par une croissance au cours des dernières années et non un déclin.
- En cas de forts écarts de résolution, prenez la plus faible.
- Pensez à votre cible : même si 1366 x 768 est la résolution la plus courante, dans des certains univers (B2B), nous constaterons plutôt des résolutions de 1024 x 768.
Le CMS / langage de programmation
Pensez à validez le CMS (content management system) utilisé, il va impliquer des contraintes de design parfois fortes (Sharepoint et WordPress ne présentent pas du tout les mêmes caractéristiques ni fonctionnalités).
De plus, une application sur iOS et sur Android nécessitera des compétences différentes en termes de développement : avez-vous les moyens / ressources nécessaires ?
2- Définissez et préparez le livrable attendu
Le niveau de fidélité
Soyez clair quant au niveau de fidélité attendu pour vos wireframes / prototypes :
Faible fidélité :
- Se concentre sur les interactions, le concept et l’interface de la maquette.
- Les éléments d’UI et les contenus peuvent être représentés par des « placeholder », des lignes ou du « lorem ipsum », avec ou sans titres explicites.
- Pas de couleurs : priorisation des éléments avec différentes échelles de gris.

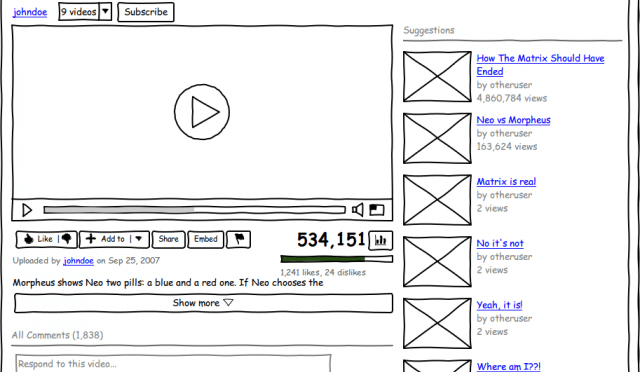
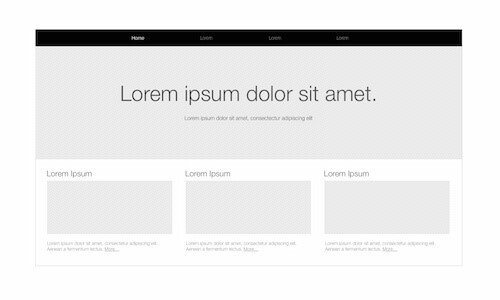
Exemple de wireframe basse fidélité.
Haute fidélité :
- Prend en compte l’esthétique comme le branding, le ton, les couleurs, le style de police et la charte graphique
- Peut inclure des images réelles
- Peut inclure des éléments stylisés (ombres…)
- Peut être appelé « mockup »

Exemple de wireframe haute fidélité. Source : Pinterest.
Fidélité moyenne :
- Varie entre le niveau de fidélité faible et élevé
- Réalisé en niveau de gris
- Peut contenir des images et textes
Il peut être intéressant de fournir un extrait de wireframe pour valider le niveau de détail attendu par votre équipe / client avant de se lancer dans la déclinaison du prototype.

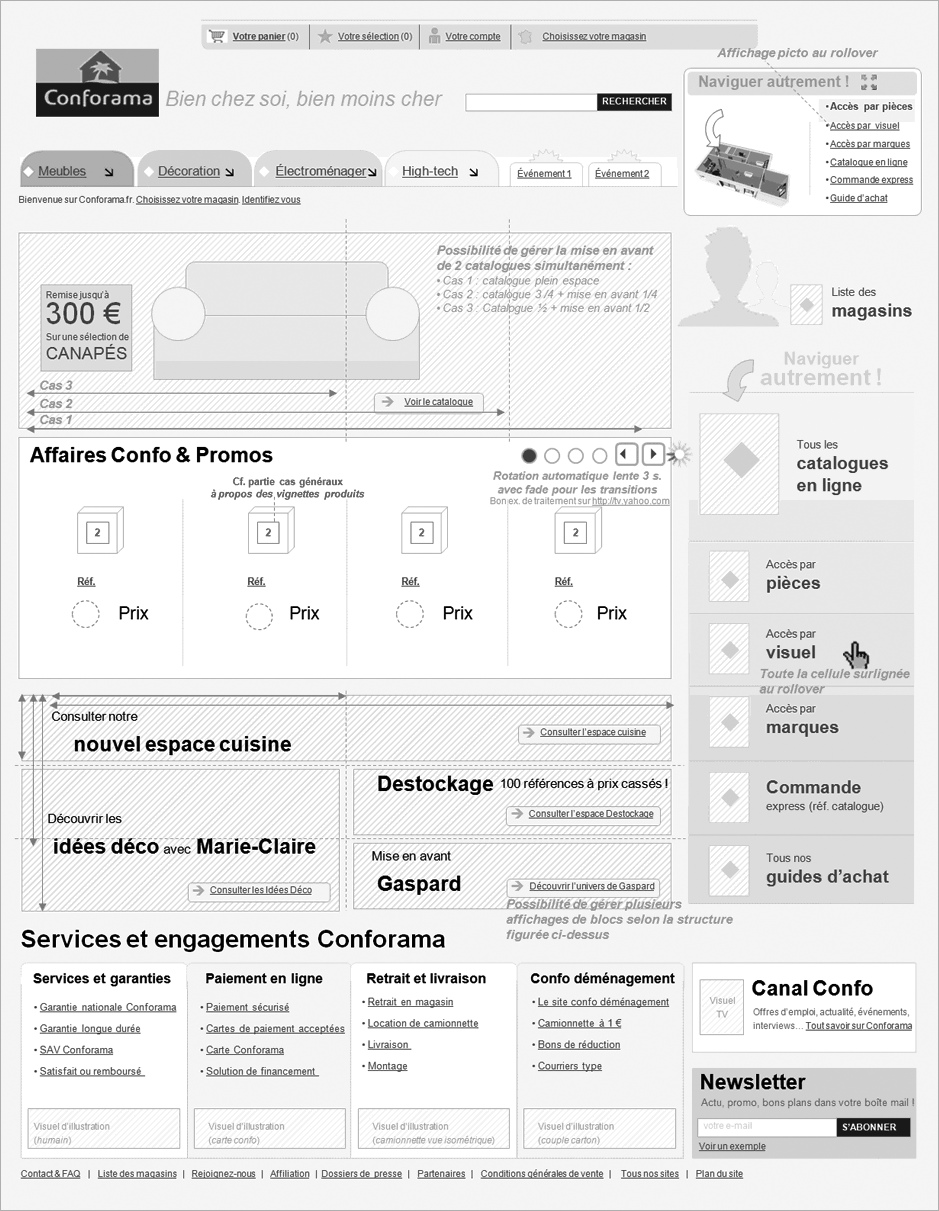
Exemple de wireframe de fidélité moyenne. Source: Pinterest.
Systèmes de grilles et alignements
Lorsque qu’il est utilisé dans un outil de maquettage, un système de grille vous permet de gagner beaucoup de temps et de propreté dans le rendu final. De plus, cela vous aide à avoir une cohérence entre les différents templates et dans la hiérarchie de votre design. L’article “All About Grid Systems” explique pertinemment la théorie derrière les systèmes de grille.
Connaissez vos fonctionnalités d’alignement et d’espacement
Pour obtenir un design « pixel-perfect », utilisez les fonctionnalités d’alignement et d’espacement de votre outil de wireframing. Apprenez les raccourcis clavier les plus communs comme « centrer », « distribuer », « aligner horizontalement », « grouper » … Pour avoir un design soigné et propre.
Interactions avec l’utilisateur (feedbacks)
Pour chacune des actions possibles, il devrait toujours y avoir un « feedback » de l’interface qui informe l’utilisateur de ce qu’il s’est passé et de ce qu’il lui reste à faire.
- Validation de formulaires
- L’informer lorsqu’il y a une syntaxe invalide (numéro de téléphone, email, code postal…)
- Messages intermédiaires
- Confirmation, alerte, erreur, barre d’avancement…
Ecrivez des messages « user friendly »
Faites attention aux wordings utilisés, soyez toujours le plus clair possible :
- Détaillez le problème spécifique
- Mentionnez la prochaine action à réaliser
- Soyez bref et concis
- Evitez le jargon technique
- Soyez dans le ton de votre marque, si elle en a un.
Quelques techniques d’optimisation de formulaires
- La checkbox « se souvenir de moi » pour se logger
- Le lien « mot de passe oublié ? »
- Suggestions en direct (par exemple la ville, le code postal…)
- Valider en direct chaque lettre entrée (minimise le taux d’échec)
- Liste en dropdown qui filtre automatiquement les champs en cours de renseignement.
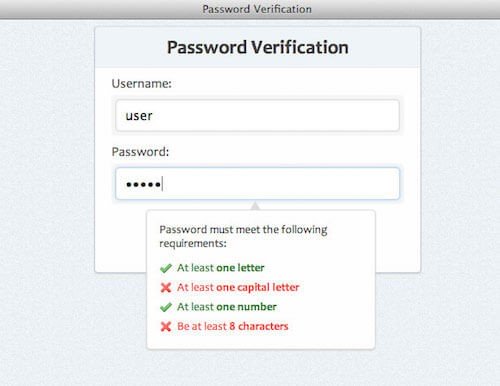
- Une checklist pour la « force » du mot de passe : nécessité de majuscules ? De chiffres ? De caractères spéciaux ?

Cette checklist montre clairement les critères validés et ceux qui ne le sont pas.
Etats d’interaction
Faire une passe sur tous les éléments de l’interface proposant une interaction ou bien différents états :
Menus Dropdown : Proposer les éléments de la liste déroulée en annotation. Cela peut être un menu de navigation, des filtres, des tris, des champs à sélectionner (une date, une région) ou encore un menu contextuel.
Titres, noms et étiquettes : Cela compte pour tous les blocs de texte qui ne peuvent pas descendre à la ligne inférieure (par exemple, dans un tableau). Prévoir le nombre de caractères maximum.
Contenu dynamique. Vos développeurs auront besoin de compléter les contenus dans les cas suivants :
- Pagination : forums, page de résultats de recherche, nouveaux articles.
- Chargement des contenus et niveau de scroll
- Textes courts ou étiquettes
- Galeries : carrousels d’image, de vidéos…
- Contenus : Dossiers ou catégorisation des éléments sur plusieurs niveaux d’arborescence
- Posts et commentaires
Les états suivants sont souvent associés à des contenus dynamiques :
- Première pages, pages du « milieu » et dernière page : Les contrôles peuvent apparaitre de manière différente selon la position de l’utilisateur.
- Taille standard des contenus
- Contenu vide ou non complété : Les espaces vides peuvent êtres gênants pour le rendu d’une page. Imaginer des messages ou images remplaçant les contenus vides.
Icônes avec des nombres. Parfois les icônes des valeurs (nombre de notifications ou d’emails reçus). Il faut penser aux états suivants :
- L’état « 0 »
- Valeurs à 2 ou 3 chiffres
- Valeurs élevées : selon le design, des valeurs comme “100K” ou “2000+” doivent être imaginées
Champs des formulaires. Les formulaires pourront avoir plusieurs états :
- Activé : état par défaut.
- Désactivé : Champs non-utilisables dans certaines conditions.
- Corrigé : possibilité de proposer un champ différent lorsqu’il est validé.
- Erreur de validation : Certains designers placent des messages d’erreurs suite au champ concerné avec les raisons de l’erreur.
Tooltips (ou bulles d’aide). Pensez à ajouter des tooltips lorsque :
- Vous proposez un nouveau modèle d’interaction à l’utilisateur.
- Des actions peu fréquentes
- Raccourcis de clavier
- Contenus abréviés ou en « preview » : pour montrer un extrait à l’utilisateur sans qu’il ait à quitter la page qu’il est en train de consulter.
- Informations de référence : Détails supplémentaires pour aider l’utilisateur dans sa tâche.
Uploads de fichiers. Lorsqu’un utilisateur charge un fichier via son navigateur, il faut anticiper plusieurs états :
- Barre de progression de l’upload jusqu’à 100%
- Annulation d’un upload en cours
- Succès : Apparaît une fois que la barre de progression est complétée. Proposer le nom du fichier uploadé et un moyen de le supprimer.
- Confirmation de la suppression
Gestes
Vos utilisateurs vont interagir avec votre interface de différentes manières, et tout particulièrement sur mobile / tablette avec des interactions digitales. Pour chaque action de l’utilisateur, prenez en compte les gestes ci-dessous et annotez les états correspondants :
- Clic
- Double-clic
- Clic droit
- Swipe (glisser) ou flick (feuilleter)
- Pinch (pincer) et spread (élargir)
- Rester appuyé
- Hover (passage de souris)
- Drag and drop (glisser / déposer)
- Utilisation du clavier
- Lien vers un site externe
Soyez sensibles aux interactions cross-device. Pour les sites en responsive design (découvrez nos conseils UX pour les sites responsive) :
- Hover (passage de la souris) : Certains designers remplacent le Hover par une pression du doigt.
- Glisser / déposer : Proposez un design alternatif.
- Ajout de documents : Eventuellement le supprimer pour le mobile, ou bien proposer des interactions simples avec des applications comme Google drive.
Pages et zones supplémentaires
Des éléments sont souvent oubliés lors du design de nouvelles pages :
- Page d’erreur 404
- Cas lorsque le serveur ou internet est « down »
- Log-in : inclure le CAPTCHA et éventuellement les log-in avec réseaux sociaux si nécessaire.
- Nom d’utilisateur ou mot de passe oublié
- Configuration et paramètres
- Mentions légales
- Utilisation des données personnelles / cookies
- Email : La confirmation de la création du compte ou le changement de mot de passe.
Types d’utilisateurs
Certains éléments ne s’appliquent qu’à un type d’utilisateurs :
- Nouveaux utilisateurs : création d’un compte
- Invités : utilisateurs n’ayant pas encore de compte.
- 1ère visite : Eventuellement proposer un écran d’accueil différent et/ou des éléments de « onboarding »
- Visiteurs récurrents
- Utilisateurs loggés ou existants.
- Admins et super-users
Textes
Il n’est pas courant de renseigner tous les textes dans des wireframes. Il est cependant important de renseigner les titres et les éléments d’action clés. Pour tous les autres contenus, vous pouvez utiliser du ‘Lorem Ipsum’, cela permet de :
- Déterminer la taille des textes en avance
- Montrer une page remplie avec du contenu

Même les titres peuvent être en Lorem Ipsum dans certains cas.
Les textes génériques décrivant le rendu final peuvent être utiles pour :
- Connaître ce qui va apparaître sans avoir le temps de se pencher dessus.
- Donner une indication au copywriter
- Eviter les batailles politiques avec les équipes de branding et les décideurs
- Centrer le débat sur les fonctionnalités et non sur les wordings.
Un contenu réaliste, qui reflète l’intention du contenu, peut nous aider pour :
- Augmenter la fidélité et le réalisme d’un design
- Montrer le ton et le type de langage à utiliser
- Réaliser des tests d’usabilité
Le plugin Craft pour Sketch permet d’ajouter du contenu réaliste facilement.
Présentations
Montrer comment l’interaction fonctionne va réduire les incompréhensions et vous assurer de la faisabilité technique de celle-ci.
Prototypes interactifs : Pour que vos interactions soient les plus explicites possible, vous avez la possibilité d’utiliser des outils de prototypage comme Principle, Figma et Axure. Certains nécessitent des connaissances de programmation comme Origami et Framer.
Placement des annotations
Le placement des annotations peut améliorer votre workflow et la qualité globale du rendu final.
Il y a différents moyens de placer des annotations :
- Colonne à gauche ou à droite : Permet au lecteur de passer du design aux annotations rapidement.
- Marques numérotées : Permet d’expliciter clairement l’élément. Certains outils de prototypage comme Axure vous permettent de placer des marqueurs directement sur votre prototype.
- Page séparée : Laisse un vaste espace pour le design et les annotations.

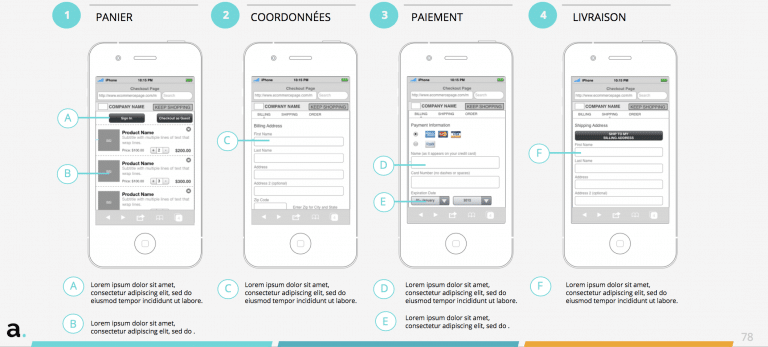
Wireframe mobile annoté. Source : arquen
Ecrire les annotations
Suivre ces règles pour réaliser vos annotations :
- Soyez concis et direct. Eviter toute redondance et informations superflues. L’information se doit d’être très claire.
- Utilisez un vocabulaire simple compréhensible par tous, et des termes techniques uniquement si vous vous adressez exclusivement à un public de développeurs.
- Pour les développeurs, préférez des annotations détaillées, avec le détail des valeurs attendues (taille des images en pixel, code # pour la couleur, toutes les interactions possibles…).
3. Justifier vos décisions
Un des challenges les plus communs pour les UX designers est de convaincre les autres personnes de leurs décisions de design. Vos décisions ne doivent pas être arbitraires, et vous devez pouvoir justifier chacune d’entre elles. N’hésitez pas à présenter de nouveaux vos travaux d’UX (ateliers, user flows…) en même temps que vos wireframes & spécifications plus abouties.
Site map. Pour chaque wireframe, montrez sa place dans le sitemap. Vous pouvez juste montrer les parents proches, ou bien utiliser un ID pour repositionner la page dans son contexte.
Personas et objectifs. Ajoutez une indication du persona et les principaux objectifs, tâches et comportements liés au wireframe présenté.
User flows. Mapping des différents parcours utilisateur.

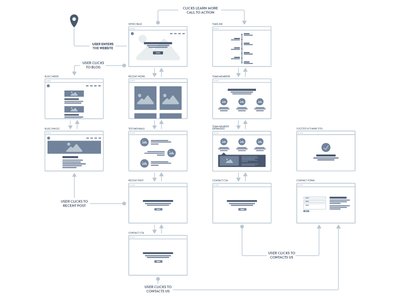
Exemple d’un flow utilisateur. Source : Dribbble
Eléments d’UX Research.
Pour justifier vos décisions de design, n’hésitez pas à inclure les éléments d’UX research qui justifient vos décisions (analytics, entretiens utilisateur, benchmark concurrentiel, sondages ou encore des focus group).
Questions de tests utilisateur.
Listez vos questions potentielles pour réaliser des entretiens utilisateurs. Elles pourront expliquer votre état d’esprit et les éléments nécessitant une validation.
Versionning
C’est inévitable, vous allez apporter de nombreuses modifications à vos wireframes. Gardez la trace des différentes versions sera utile pour les autres mais aussi pour vous. Pour cela, indiquez toujours la date et les informations concernant ce qui a changé.
Intégrer un sommaire.
Lorsque vous avez de nombreuses pages, il est particulièrement important de faire un sommaire pour présenter des wireframes.
Ajoutez un pied de page.
Le pied de page vous permet de toujours avoir les informations suivantes à portée :
- Nom du document, type de livrable et numéro de version.
- Numéro de page.
- Etiquettes confidentielles : pour certaines entreprises, il est obligatoire de mentionner « privé » ou « confidentiel ».
Conclusions
Evidemment, tous ces éléments nécessitent un fort investissement de temps, et les budgets et/ou deadlines de certains projets ne vous permettront pas d’aller autant en profondeur.
Le but de cet article est de vous fournir l’intégralité des informations à ne pas oublier, à vous de faire en fonction des contraintes du projet concerné.
Vous souhaitez en savoir plus sur les sujets d’UX Design et de Recherche utilisateur ? N’hésitez pas à consulter notre blog UX ou à nous contacter pour nos services de wireframes.
Ressources supplémentaires
- StatCounter
Site web montrant les statistiques de résolutions d’écran les plus communes. - W3Counter
Idem. - “All About Grid Systems,”
La théorie derrière les systèmes de grille.