1. Pourquoi mesurer le ROI de l’UX ?
Comment pouvons-nous efficacement mesurer les interactions dans des environnements complexes et très variés ? Comment analyser la rentabilité et les résultats subjectifs comme des changements de design d’interface ? Comment éviter les principaux biais ?
Pour mesurer l’efficacité et la rentabiltié de l’expérience utilisateur, il existe de nombreuses méthodes ayant chacune leurs avantages et inconvénients. Chaque entreprise peut mettre en place la sienne selon la typologie de son activité. Cependant, le modèle le plus complet et flexible à l’heure actuelle est un modèle développé par Google qui dresse un tableau complet des interactions entre l’Homme et une interface dans une perspective de rentabilité : le modèle “HEART”.
Le modèle HEART (Happiness, Engagement, Adoption, Retention, Task success) développé par Kerry Rodden, Hilary Hutchinson et Xin Fu, issus de l’équipe de recherche de Google permet de suivre des métriques concrètes et de donner des dénominateurs communs aux équipes produit, de développement, de satisfaction client, et, plus globalement, toutes les équipes prenant part à un projet digital.
L’idée est simple : délivrer une série de métriques centrées-utilisateur qui permettent de mesurer l’expérience utilisateur sur des projets de grande ou petite échelle. Ces métriques permettent d’optimiser le processus de décision et d’amélioration du produit, mais aussi de calculer le ROI de l’UX.
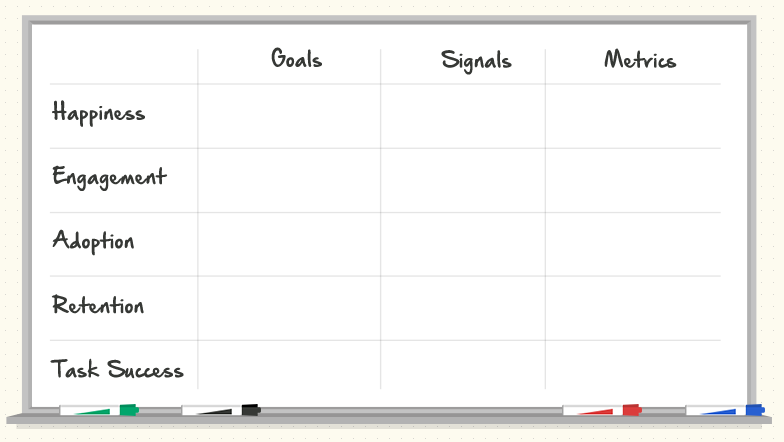
Ce modèle pour être appliqué à une fonctionnalité, un module, un produit ou encore un site entier :

Source image : dtelepathy.com
Ce que propose ce modèle, c’est de mesurer l’expérience utilisateur à grande échelle et de manière automatique, les catégories d’indicateurs utilisés pour mesurer l’expérience utilisateur via ce modèle sont :
- Le bonheur
- L’engagement
- L’adoption
- La rétention
- Le succès des tâches
Ces indicateurs vont permettre de défini un cadre d’analyse, qui sera à adapter d’un projet à l’autre, selon le type d’organisation.
Le but de ce modèle est d’être adapté à votre organisation, vous pouvez ajouter, supprimer ou moduler les catégories et métriques pour qu’il soit le plus cohérent avec votre organisation.
Une fois le cadre défini, les KPIs seront affinés en déterminant leur typologie :
- Objectifs
- Signaux
- Métriques
Comment les définir de manière efficace pour qu’ils soient cohérents avec votre UX Design ?
2. Le modèle HEART pour mesurer la qualité de l’user experience
a. Les catégories d’objectifs
Tout d’abord, le bonheur est la mesure de la satisfaction de l’utilisateur : généralement, nous mesurons la satisfaction sur des projets à grande échelle via des sondages ou encore le Net promoter score (indicateur de la satisfaction et de la fidélité client). Il est intéressant de garder à l’esprit qu’un changement dans une interface crée de l’insatisfaction au premier abord, mais n’aura pas nécessairement des implications négatives à long terme. Comme pour tout indicateur, une “capture” temporelle n’est jamais représentative du long terme. Il faudra donc privilégier l’observation sur le long terme pour prendre des décisions de qualité. Un célèbre exemple d’insatisfaction utilisateur est le « wall » de Facebook, qui fut décrié par les utilisateurs du réseau social lors de son lancement.
Ensuite, l’engagement, c’est la mesure du volume d’interactions de l’utilisateur avec le produit. La mesure de l’engagement combinera, selon la typologie d’interface, des indicateurs de régularité de l’utilisation, de temps passé, du nombre d’éléments consultés, cliqués, partagés, ou toute autre type d’interaction sur une période donnée. Le type de produit ou service déterminera les éléments de l’engagement attendu, un outil de gestion d’emails aura naturellement plus d’engagement qu’une application présentant la météo. Il faut toujours prendre en compte les objectifs de l’entreprise pour choisir les bons indicateurs : Quelle est la principale action que l’utilisateur doit réaliser ? Est-ce une bonne chose s’il reste longtemps ? Doit-il voir le plus de pages possibles ?

L’adoption est définie par le nombre de nouveaux utilisateurs sur une période donnée, elle nous permet de connaître la capacité de l’entreprise à attirer de nouveau prospects. C’est une métrique liée au marketing et à la vente, il faut donc relativiser son évolution en fonction de la globalité des actions réalisées par l’entreprise. L’adoption sera mesurée via le nombre de nouveaux utilisateurs, achats ou abonnements, mais sera relativisée via la mesure du taux d’attrition (ou « churn rate » en anglais), c’est un indicateur qui permet de mesurer le phénomène de perte de clientèle ou d’abonnés. Le taux d’attrition est le ratio « nombre de clients perdus / nombre de clients total » mesuré sur une période donnée, qui est le plus souvent l’année.
La rétention permet de s’assurer qu’en plus d’avoir adopté le produit, les utilisateurs vont l’utiliser. Pour s’assurer que le produit ou service ne fait pas qu’attirer de nouveaux utilisateurs mais les conserve, il est pertinent de suivre le nombre de re-visites par utilisateur, mais aussi la régularité des visites, leur durée moyenne ou encore le nombre de ré-achats. Pour constater l’impact des changements d’UX sur la rétention, il est pertinent de suivre ces indicateurs sur différentes périodes : hebdomadaire, mensuelle, trimestrielle, et de comparer les données à une période passée.
Enfin, le succès des tâches peut être divisée en composants plus subtiles comme le temps passé par tâche, le taux de complétion d’une tâche en particulier (un formulaire, une transaction, un taux de passage, une inscription, le taux de complétion d’un profil…). Les tests utilisateurs et les études de benchmarking sont recommandées pour mesurer ces éléments.
b. Les Key Performance Indicators (KPIs)
Qu’est-il nécessaire de suivre et d’implémenter ?
Les objectifs permettent de créer le consensus au sein d’une équipe : ils définissent la direction vers laquelle tout le monde va tendre. Il peut être surprenant de constater lors d’un atelier de définition d’objectifs que chaque partie prenante à une vision différente de la réussite d’un projet donné. Ils sont « macro » et en général dépendent du succès du projet aux yeux du management : nombre d’utilisateurs actifs, chiffre d’affaires…
Les signaux sont directement liés à chacun des objectifs. Ils permettent de les affiner en apportant plus de granularité. Ils vous permettront de définir la réussite de chaque objectif de manière plus fine.
Exemple : l’objectif d’engagement pourra être « temps passé moyen par utilisation de l’application supérieur à 2 minutes ». Les signaux seront « taux de rebond inférieur à 50% » et « nombre de pages vues moyen supérieur à 3 ».
Les métriques sont les KPIs opérationnels, qui n’ont pas nécessairement vocation à être suivis quotidiennement, mais sont nécessaires à définir au niveau du tracking. Ils dépendent fortement de l’infrastructure technique et permettent de définir le plan de taggage : quels clics, quelles interactions doivent être suivis ?
| Objectif | Signaux | Métriques | |
| Engagement | · Temps moyen par session > 2 minutes | · Taux de rebond <50%
· Nombre moyen de pages vues > 3 · Temps moyen passé sur le site |
· Temps moyen
· Taux de rebond · Nombre de pages vues moyen · Temps passé par page · Différenciation nouveaux utilisateurs / utilisateurs récurrents |
Exemple : KPIs suivis pour la catégorie « engagement »
c. Comment mettre en place une analyse de la rentabilité de l’UX ?
Le modèle HEART est simple à comprendre et à utiliser, il permet de regrouper des indicateurs clés de performance pour les différentes équipes et leur permettre d’aller vers un but commun.
Ce modèle peut être utilisé pour de larges ou de petits projets, les principales différences seront dans la structure du cadre d’analyse et dans le mode de suivi des données. En effet, la mesure de ces indicateurs peut être simple sur des projets de petite ampleur (par exemple, un site e-commerce commercialisant quelques produits), mais sera bien plus compliquée sur projets faisant communiquer de nombreux éléments et interfaces entre elles. Une fois la récolte des données réalisée, il faudra mettre en place des reportings, si possible automatisés, pour éviter au maximum les erreurs et la perte de temps, en enfin calculer le ROI.
Ce suivi permet de donner une direction aux équipes, de connaître l’impact des actions au sein de l’organisation, mais aussi d’avoir du feedback utilisateur et d’optimiser en continu.
Une fois le cadre d’analyse défini via le modèle HEART, il s’agit de mesurer ces métriques : définir un plan de taggage pour collecter toutes les interactions pertinentes de l’utilisateur avec l’interface : selon votre type d’interface, les plus connus sont Google Analytics, Mixpanel ou encore Adobe Omniture.
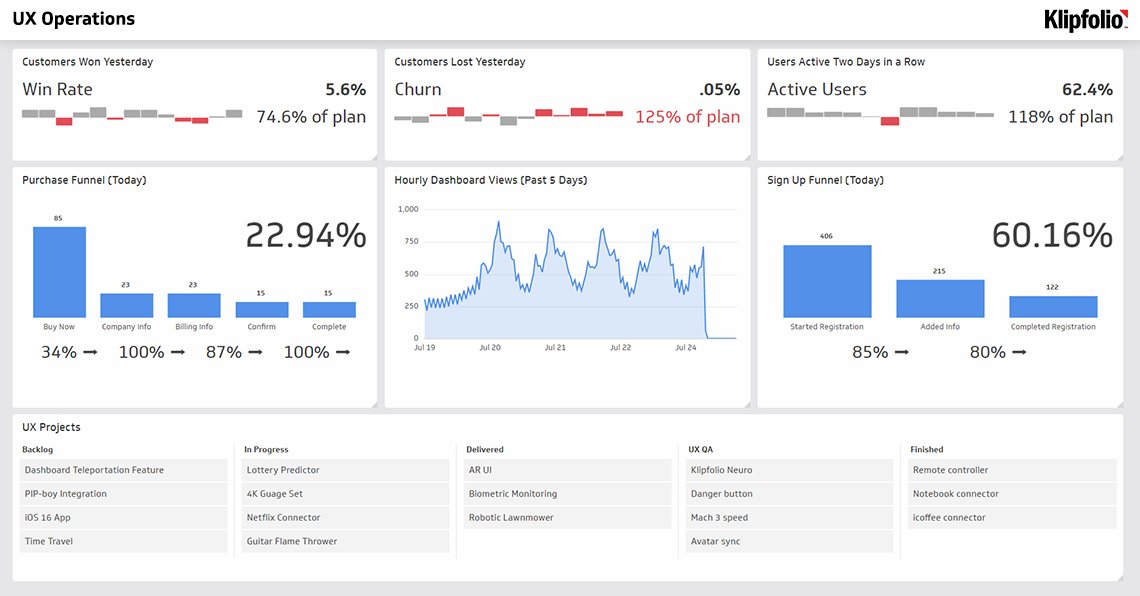
La récolte de données manuelles dans un outil d’analyse est fortement déconseillée : elle est généralement chronophage et les erreurs humaines sont communes. Toute analyse de données biaisées est donc une double perte de temps. Nous recommandons de constituer un dashboard :

Une fois mis en place, vous pouvez suivre tous les jours l’évolution de ces données pour piloter vos améliorations du produit, et calculer le ROI de l’UX.
Pour conclure, il est recommandé de :
- Segmenter : par page, typologie d’utilisateur… Pour gagner en finesse dans l’analyse. Attention tout de même à conserver un volume significatif, la sur-segmentation ne sera pas significative d’un point de vue statistique sur de faibles volumes de données.
- Etre « maniaque » sur le tracking : les changements de page impliquent des changements de tracking, toujours prendre en compte le délai de mise en place avant une mise en production.
N’hésitez pas à consulter nos articles ou à nous contacter ! 🙂
Webographie
-
- GfK, User experience is one of the most critical success factors for industry 4.0 http://bit.ly/2i3s3fv
- Interaction design foundation, Google’s HEART Framework for Measuring #UX, http://bit.ly/2hxs9ih
- Experience dynamics, Making a Strong Business case for the ROI of UX, http://bit.ly/1t6a1rk